Interactive Designer & Producer
Experienced in all facets of interactive, instructional, and marketing communication and design
-

UI/UX Design
Strong visual and user experience design with proven award-winningE-Commerce experience -

Marketing
Experience in many forms of marking including multi-channel, print, direct mail, video and online -

Development
Skilled in front-end development in Bootstrap, Material Design, CSS and SCSS -

Project MGT
Skilled producer and project manager of large, complex products for a variety of customers
About
Background
A talented interactive designer, producer, and manager with 25+ years experience in visual communication, SAAS, E-Commerce, creative team leadership and production of agile, engaging user experience products backed by articulate reasoning, customer feedback and user data.
I began my career as a Graphic Designer working with various agencies and studios in the NH and Boston areas. My technical aptitude led to dabbling in 3D modeling, video animation, and producing interactive product demos and advertisements.
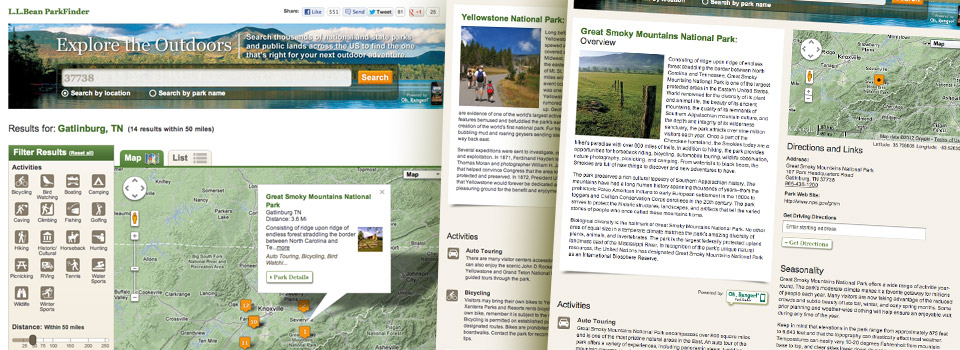
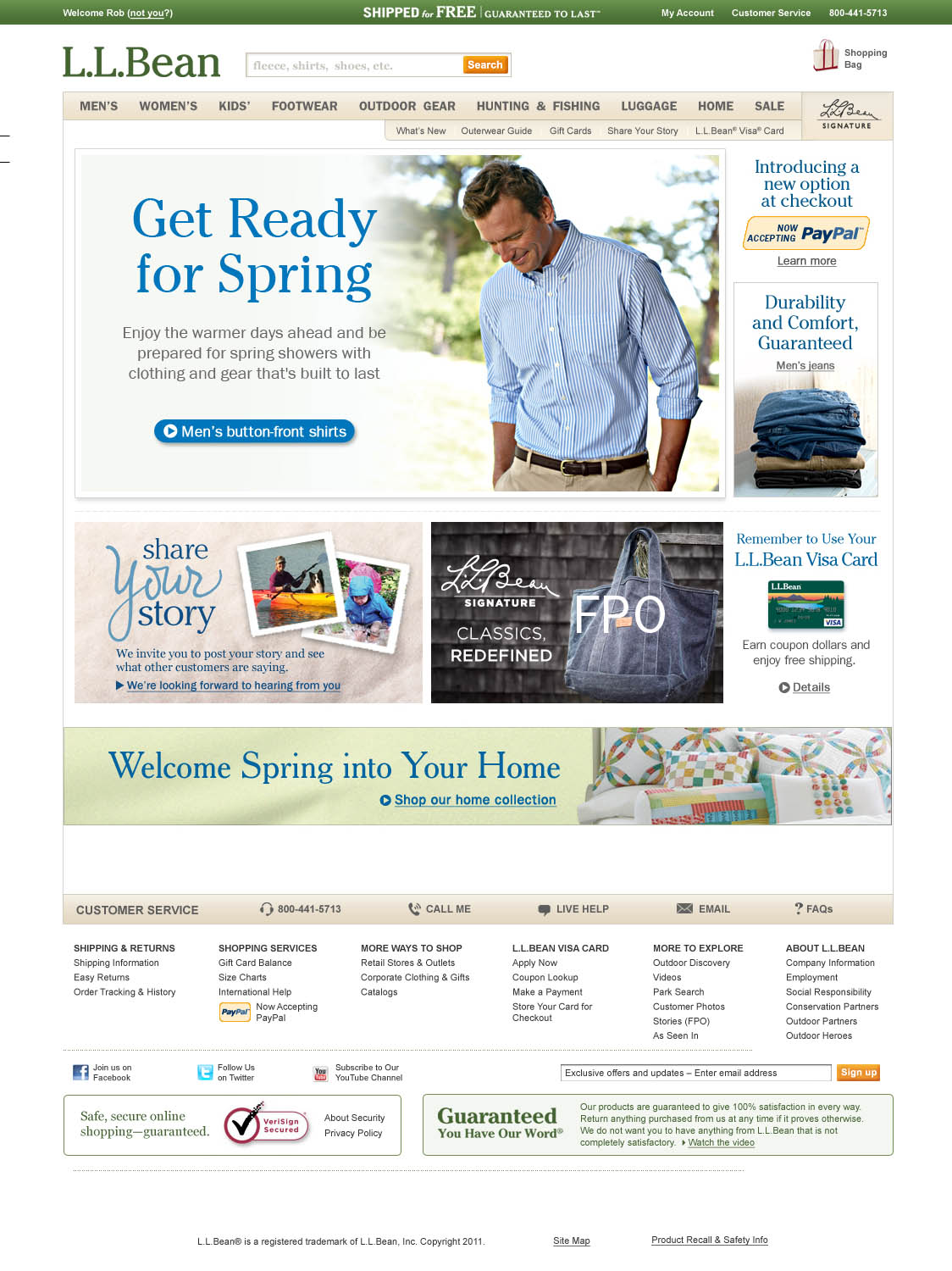
Building on these skills led me to programming, designing and then producing interactive educational titles for a variety of major publishers. As the industry and my goals changed I moved on to L.L.Bean where I designed and managed the creative aspects of llbean.com including home page, marketing, navigation, search results, product page, and checkout. The work I did at L.L.Bean helped llbean.com to be ranked second only to Amazon as the most satisfying website to shop. Moving from Maine provided a wide variety of opportunities to apply my skills to new challenges in areas such as defense, heavy construction, engineering, and enterprise solutions.
Experience
-
UX Design 25 years
-
SAAS 4 years
-
E-Commerce 14 years
-
Multi-Channel Marketing 12 years
-
Instructional Design 6 years
-
Advertising & Corporate Identity 11 years
-
Project Management 4 years
UX Design 25 years
SAAS 4 years
E-Commerce 14 years
Multi-Channel Marketing 12 years
Instructional Design 6 years
Advertising & Corporate Identity 11 years
Project Management 4 years
Work





Goal
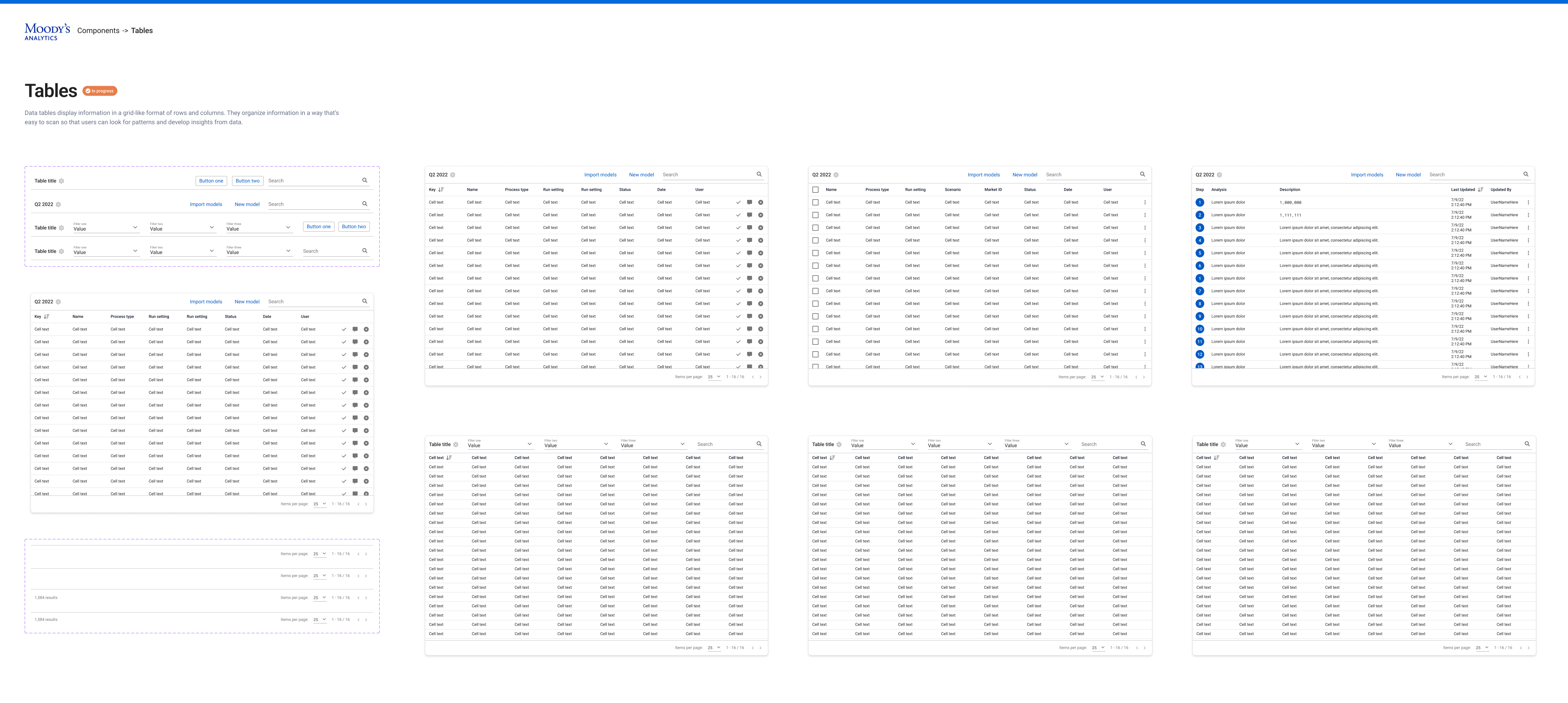
Create a design system in Figma. Identify design and user experience patterns across all banking SAAS products and create proposed new standards. Present and "sell" your proposals balancing brand identity, customer familiarity and development effort.
Execution
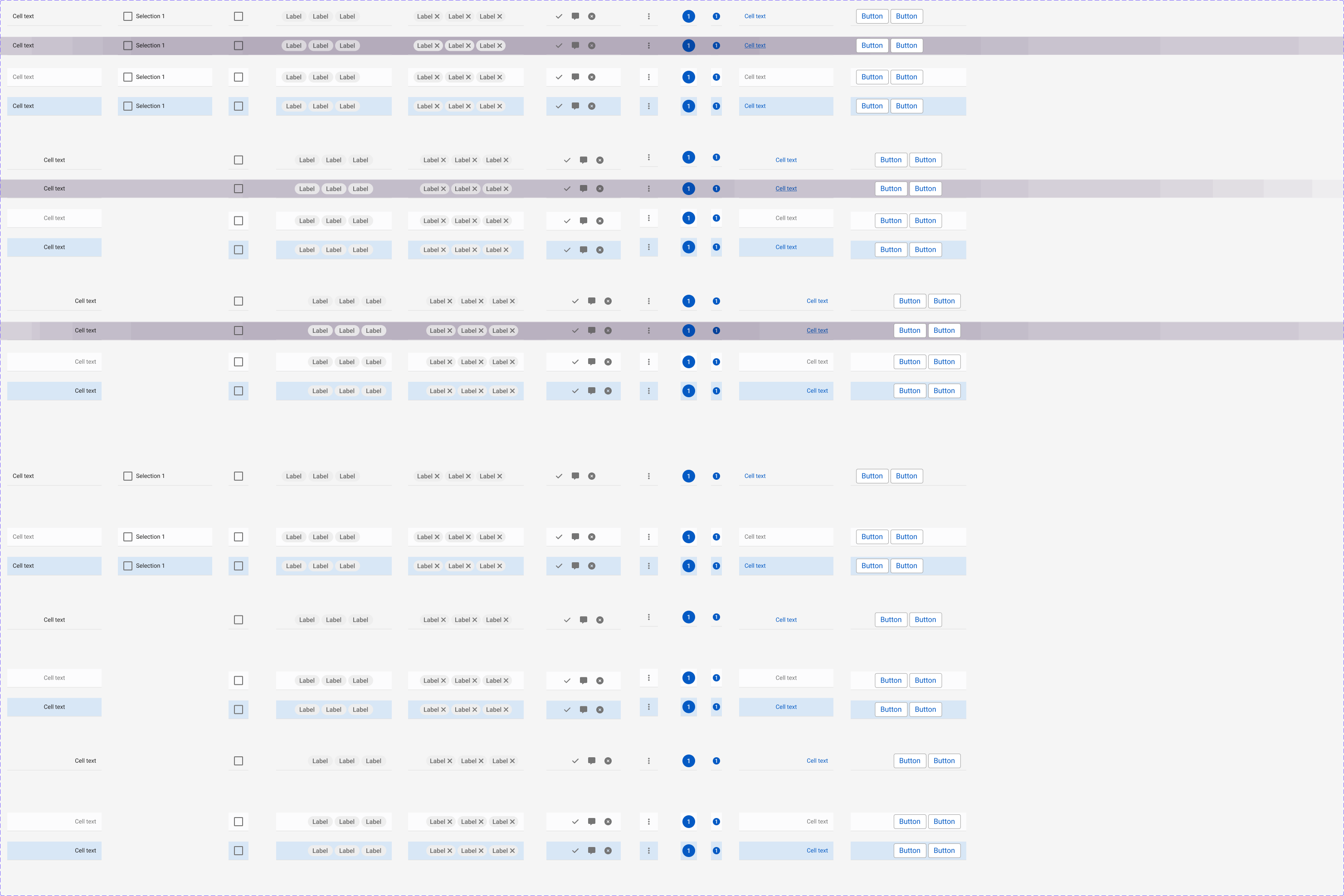
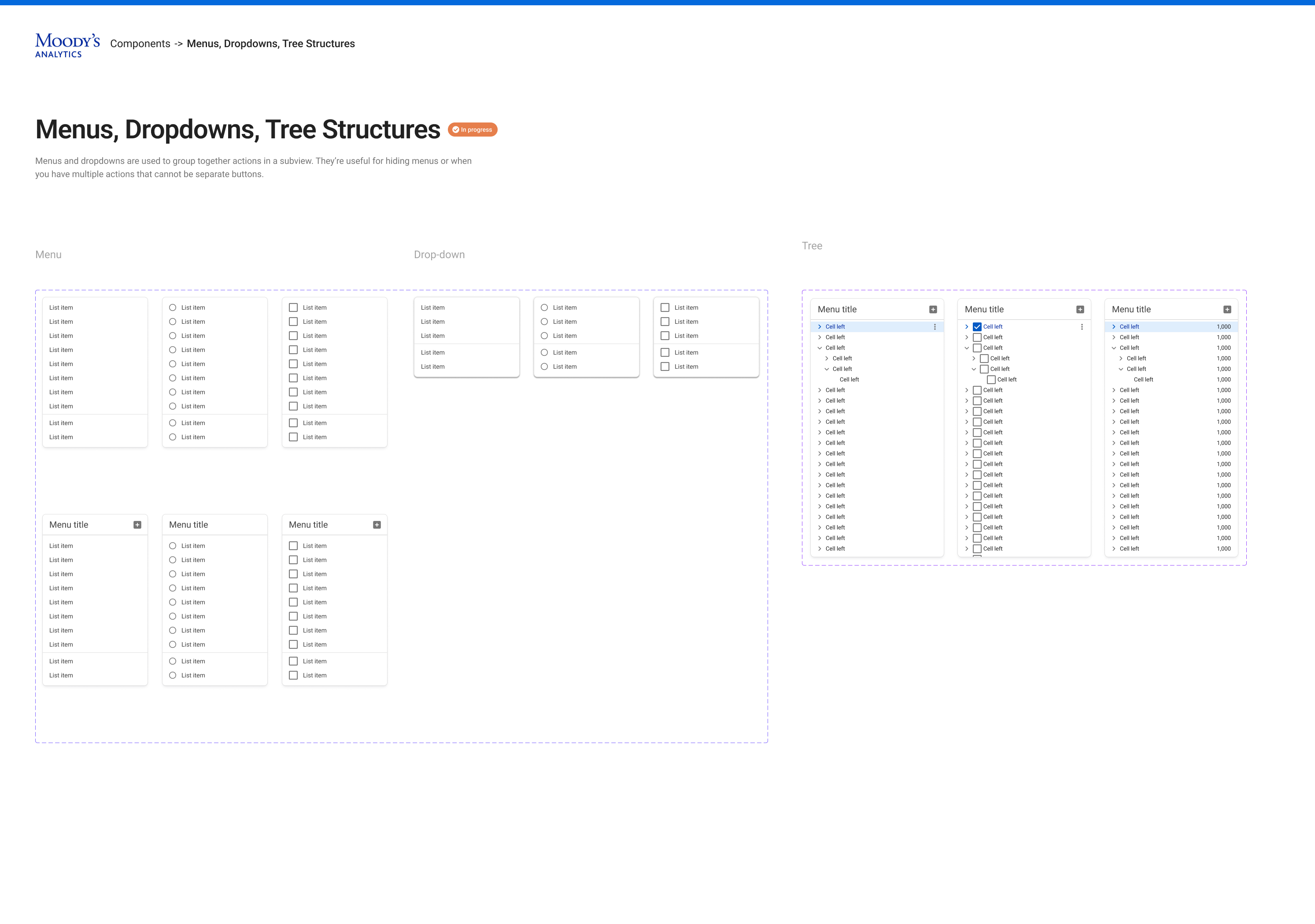
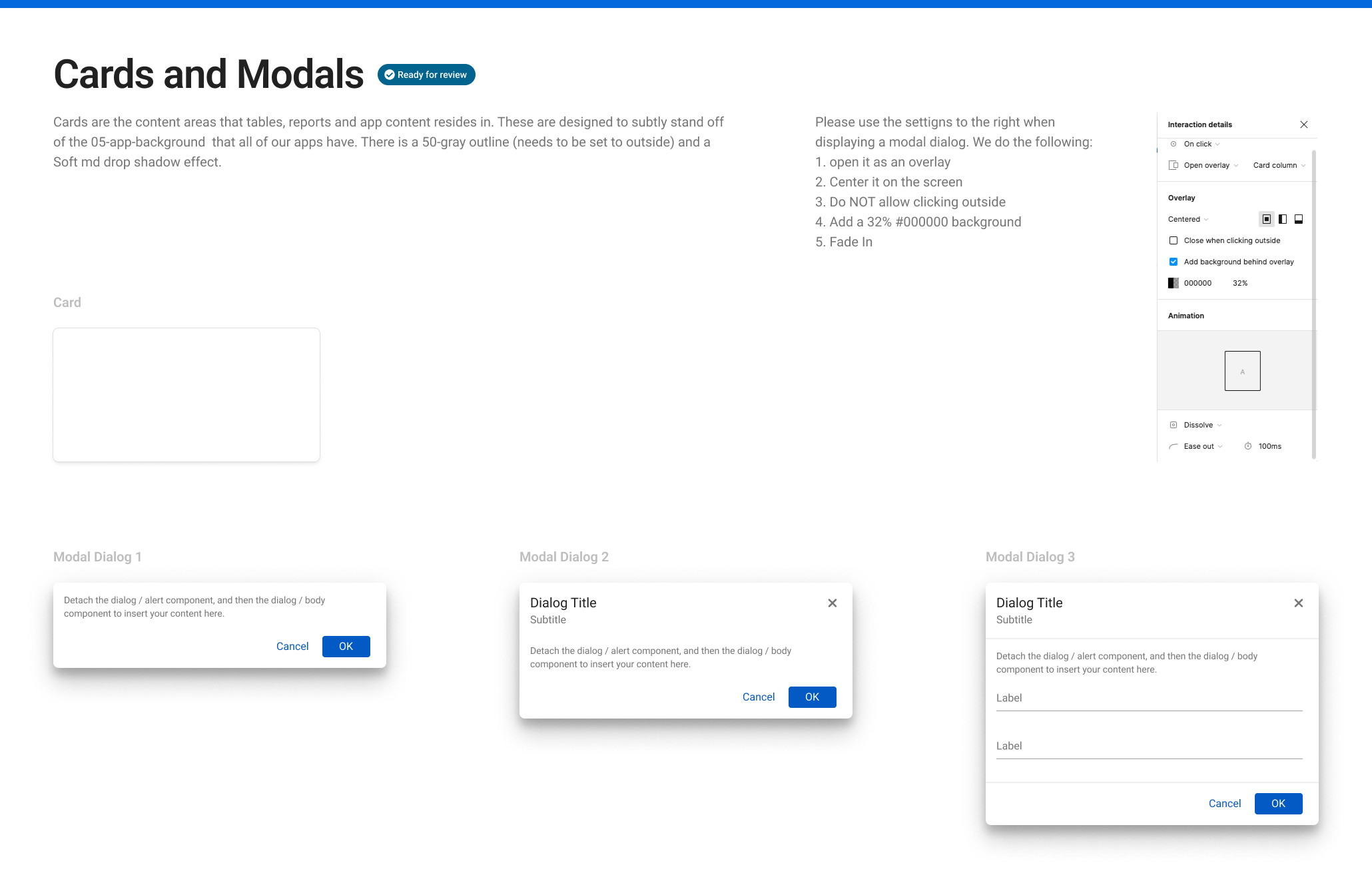
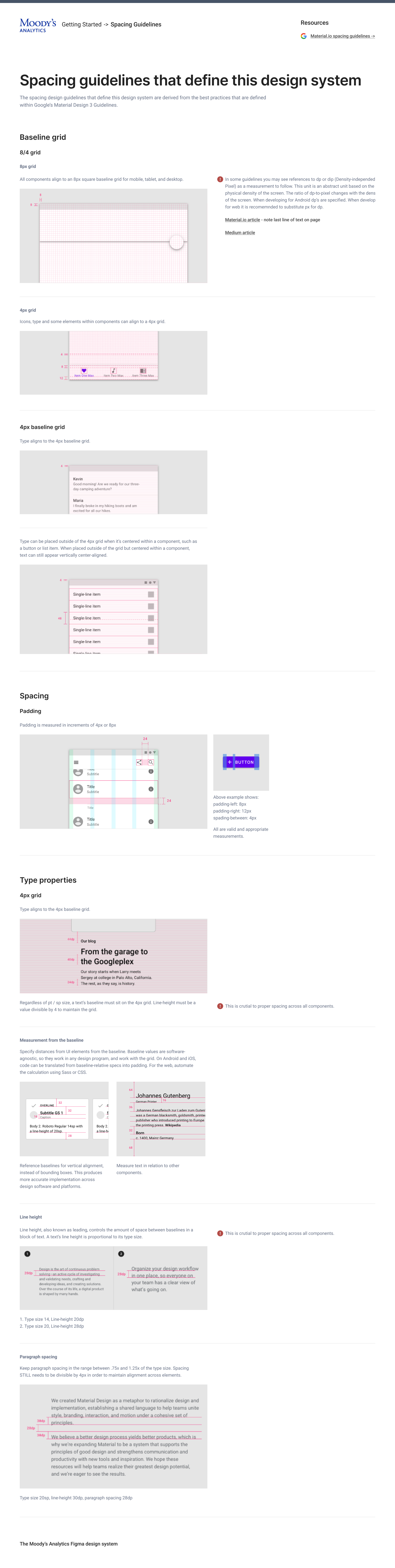
After gathering and comparing elemnents and patterns across numerous applications I began creating the design system. Starting with tokens for colors, text styles, elevation, and a logic tree for the shape, treatment and color of each element. Using the tokens, components were built for designers using the latest advanced techniques in Figma. As designs were completed they were presented to design team and stakeholders. Approved designs were then finished including all necessary variants, properties and examples. Updates were published and I lead workshops to train the design team on how to utlize them. I also held regular live workshops to teach basics, best practices, advanced techniques and how the libraries were built to increase the skillset and flexibility of the team.






Goal
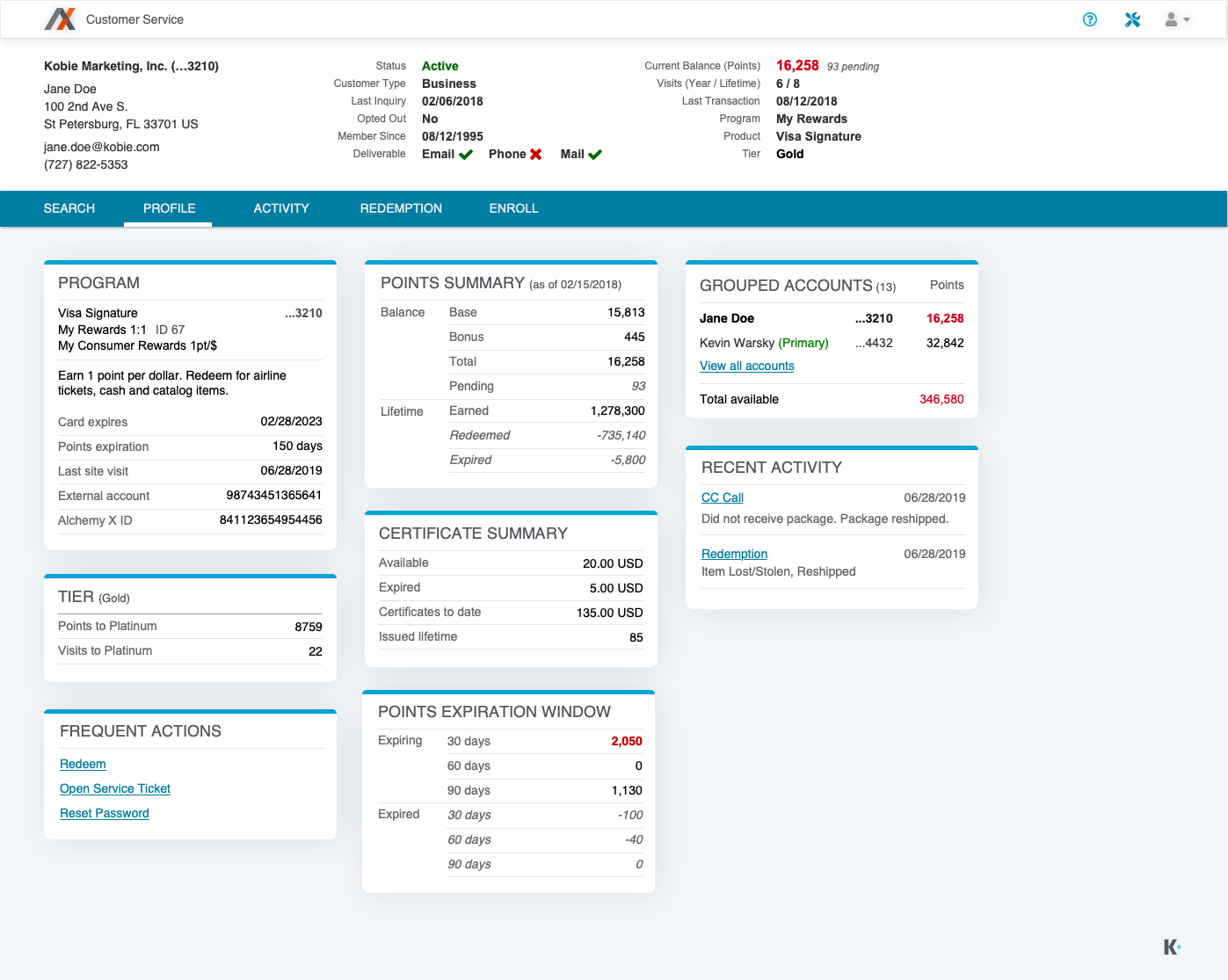
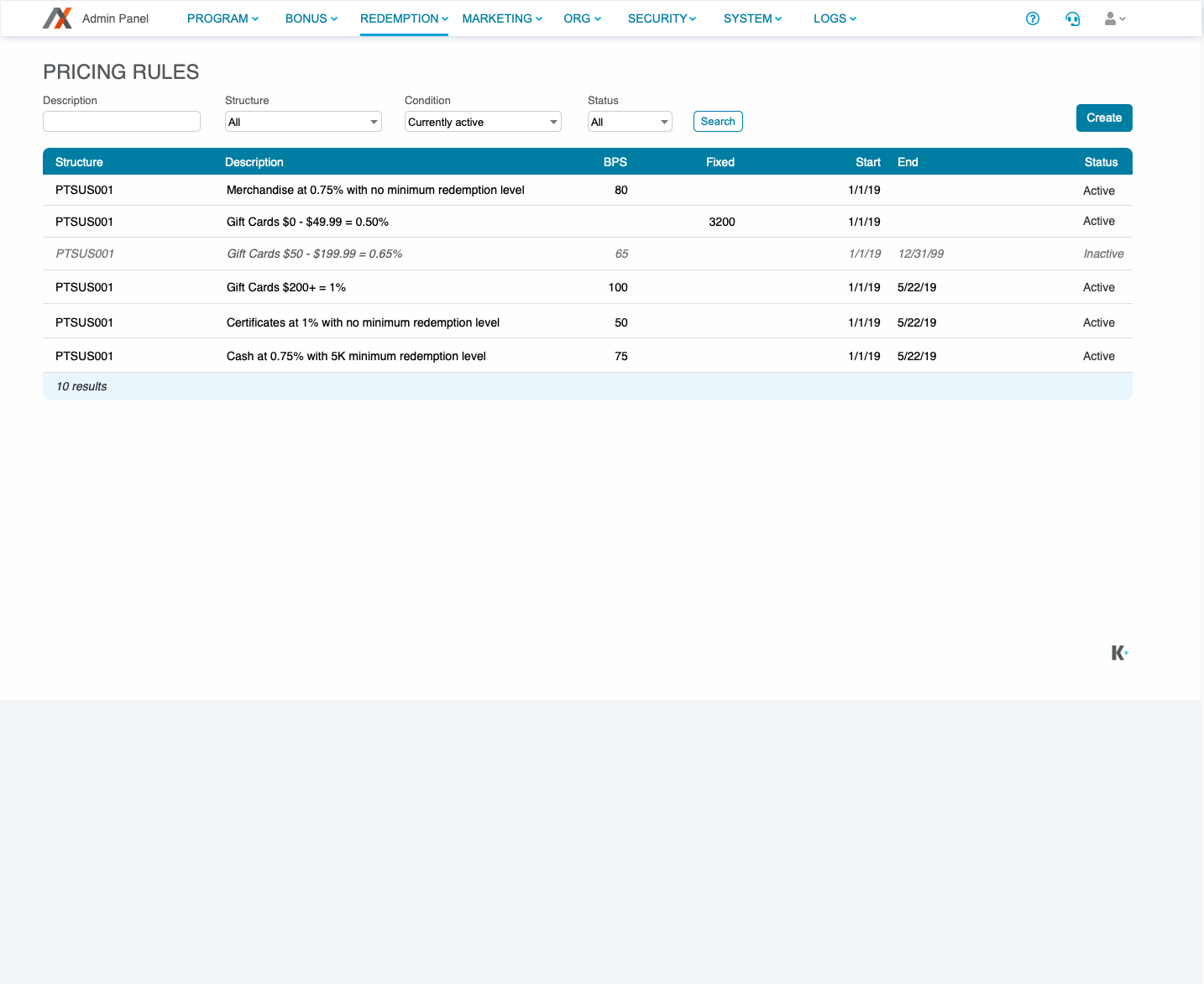
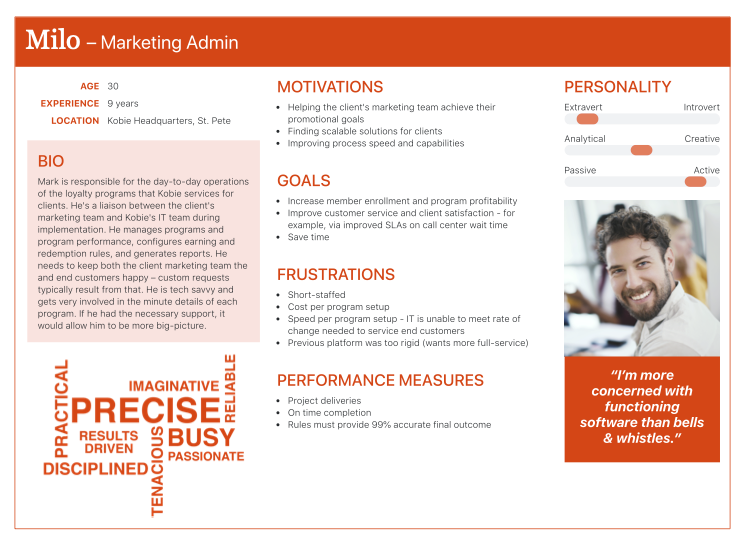
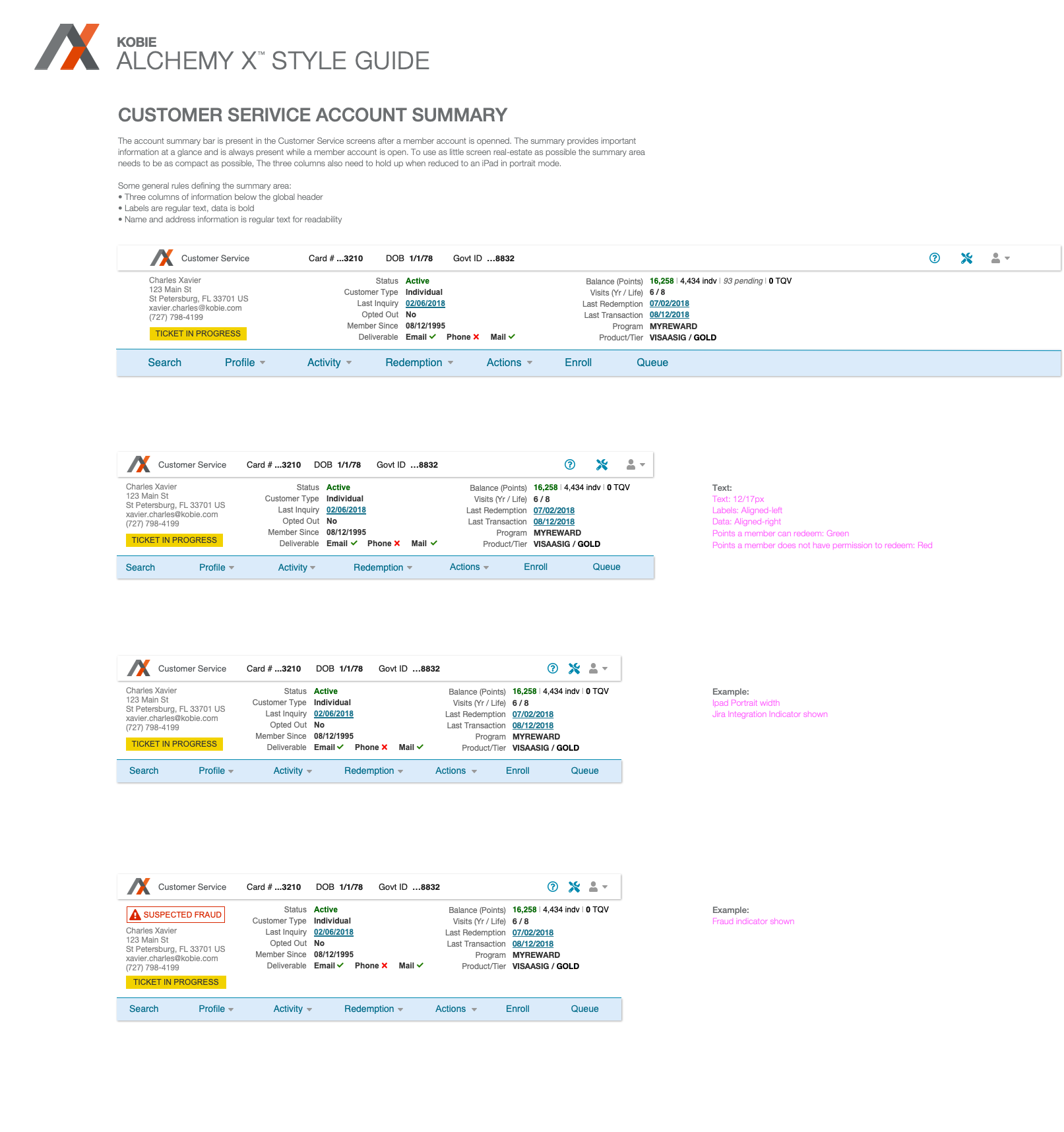
Update look and feel of enterprise SAAS product. Interview users to create personas, discover points of pain and friction points. Build interactive models from research and user testing that improve the user experience and increase consistency. Design new features ahead of development sprints. Alchemy X is a customer loyalty platform that allows marketing teams build, refine and manage loyalty programs and promotions as well as allowing call centers to provide customer support for redeeming and managing loyalty points.
Execution
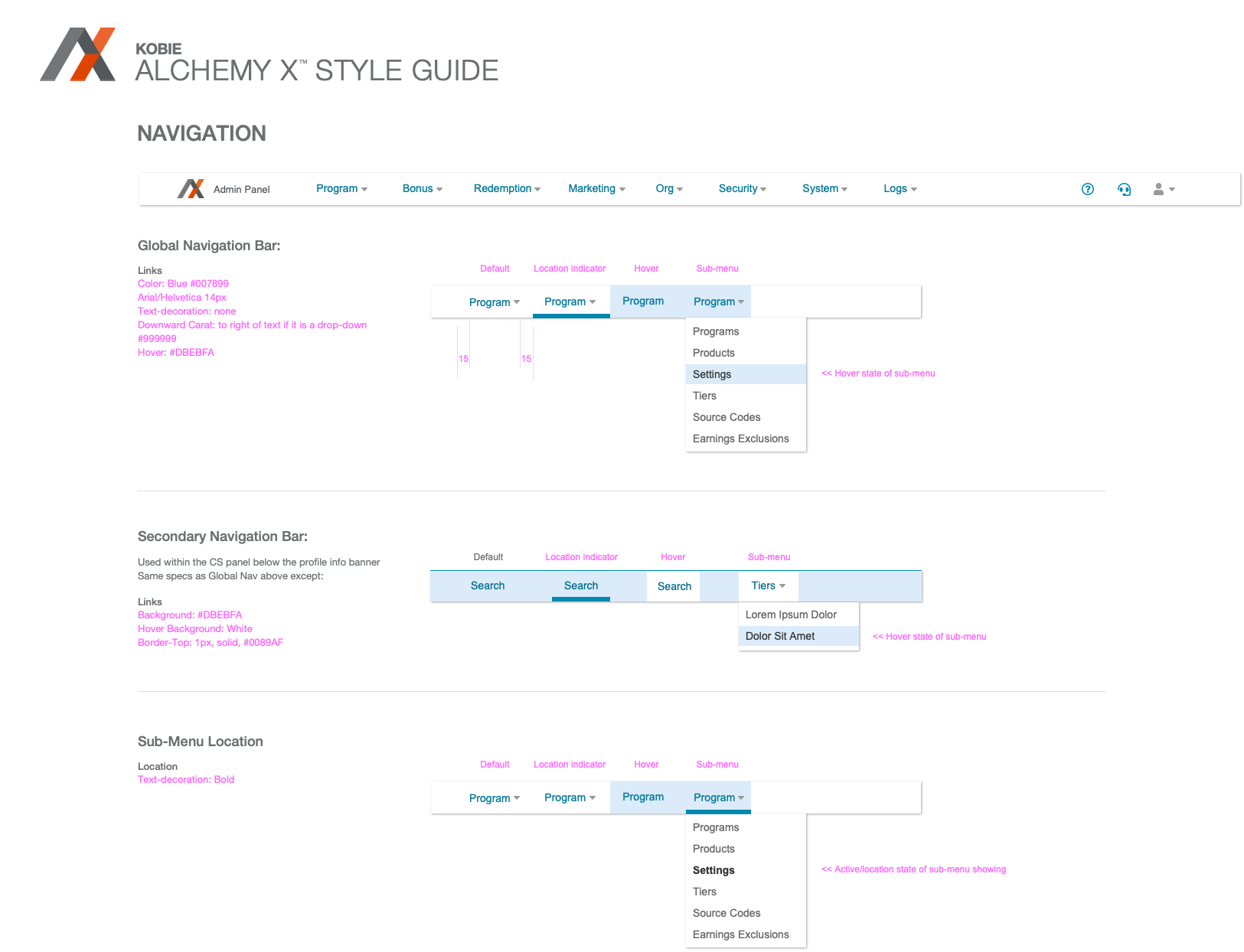
Interviews were conducted around the corporation of various types of users, roles and responsibilities. Results were condensed down to the components that fed the personas. The personas were built for the various types of users to allow the entire team to better understand the person they were building each feature for. These personas were kept small enough to be easily remembered and with silly names that would be easy to remember. This allowed the team to discuss the features and screens referring to the "person" rather than looking at it through their own lens. This led to more productive and meaningful discussions.
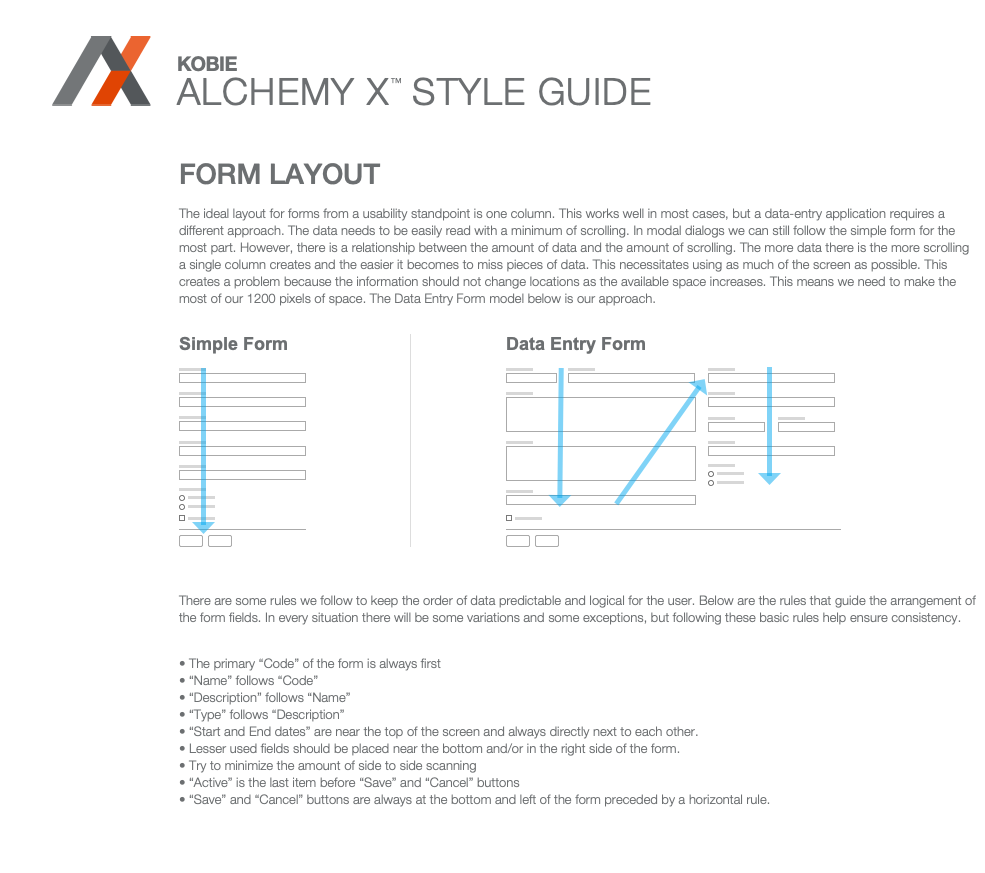
Design guides were built to document standards as well as provide code snippets for the developers thereby increasing consistency and behavior across various screen sizes. Interaction and form layout guidelines were built to ensure the organization of information across the app was logical and consistent for the user. Finally, the application design was updated to improve scannability, visual aesthetics, and reflect a mature market-ready application.






Goal
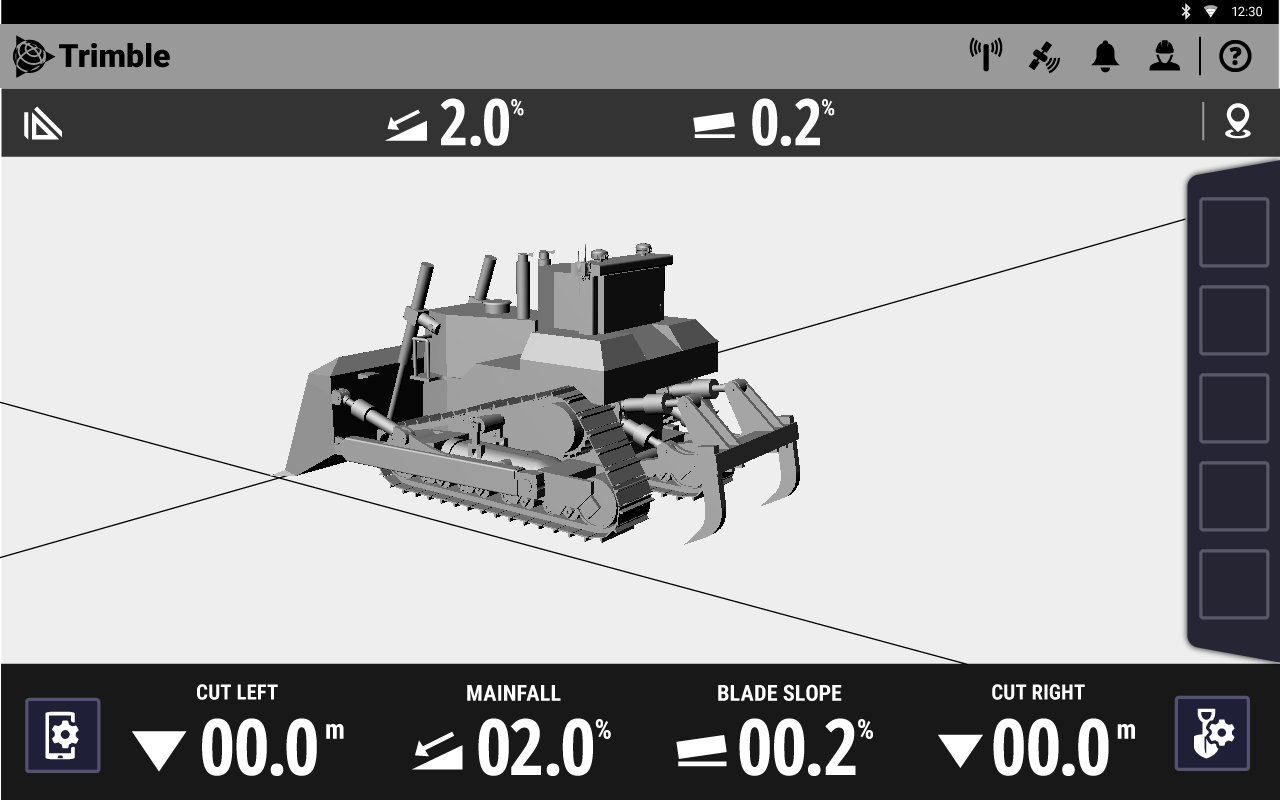
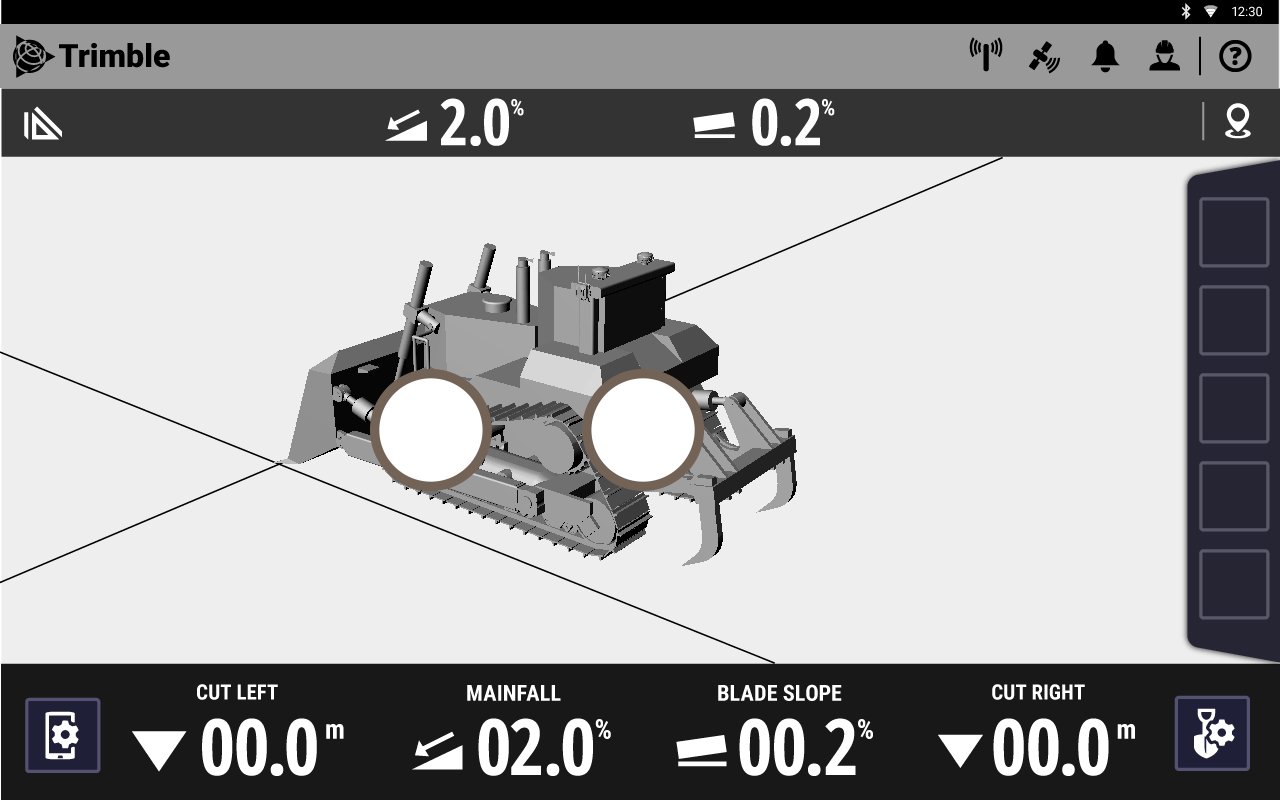
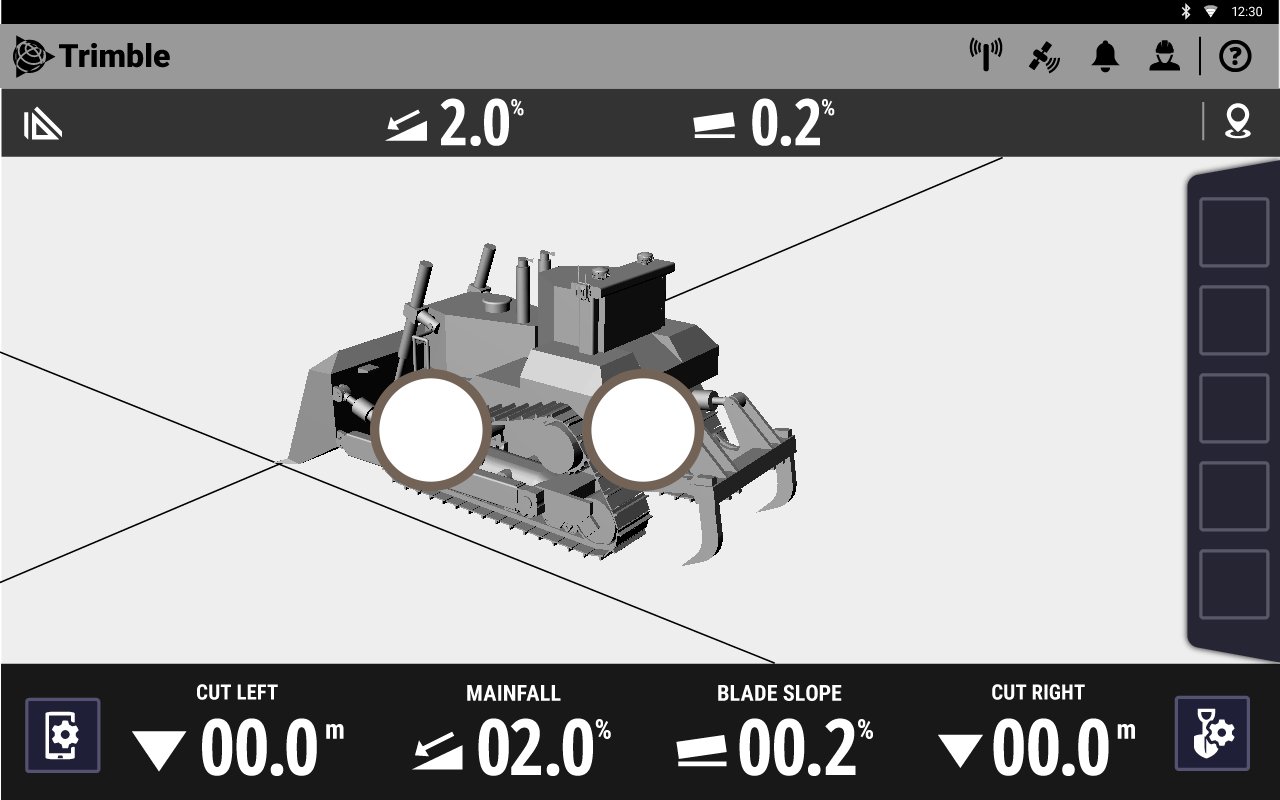
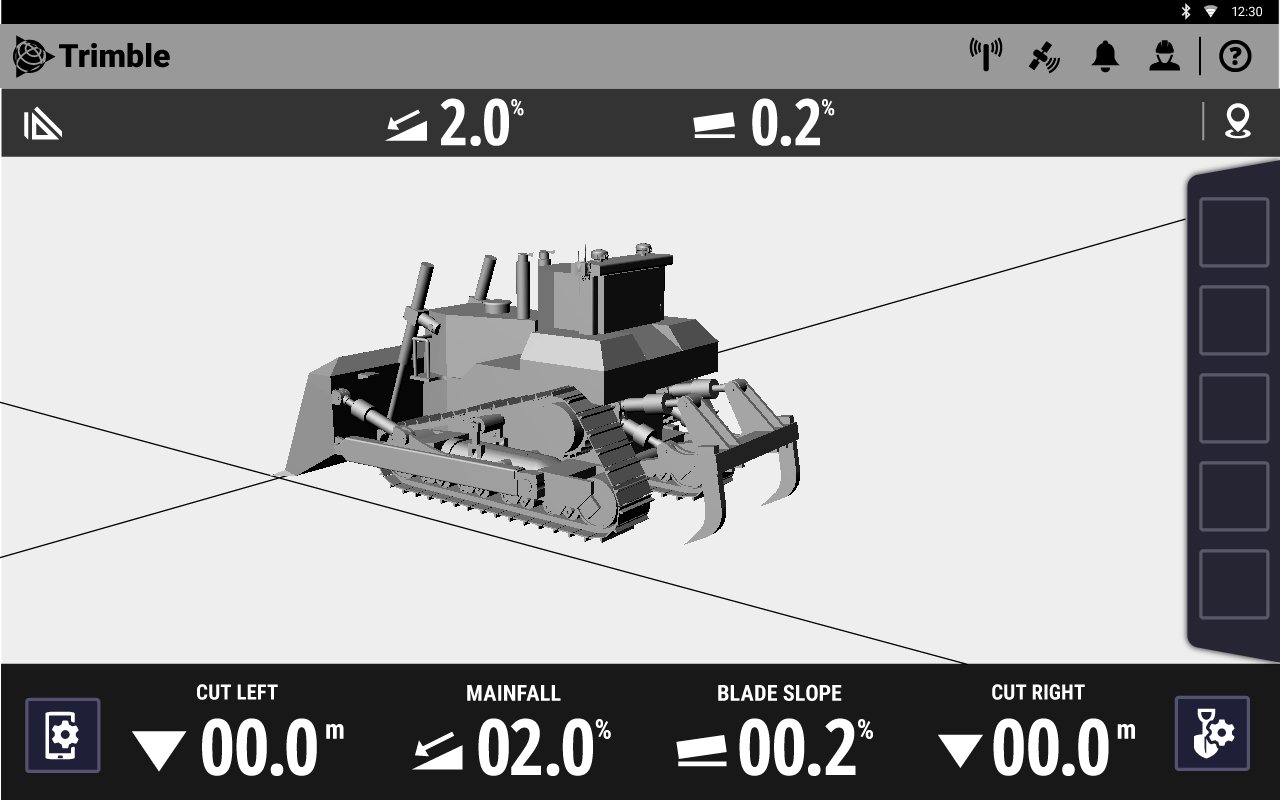
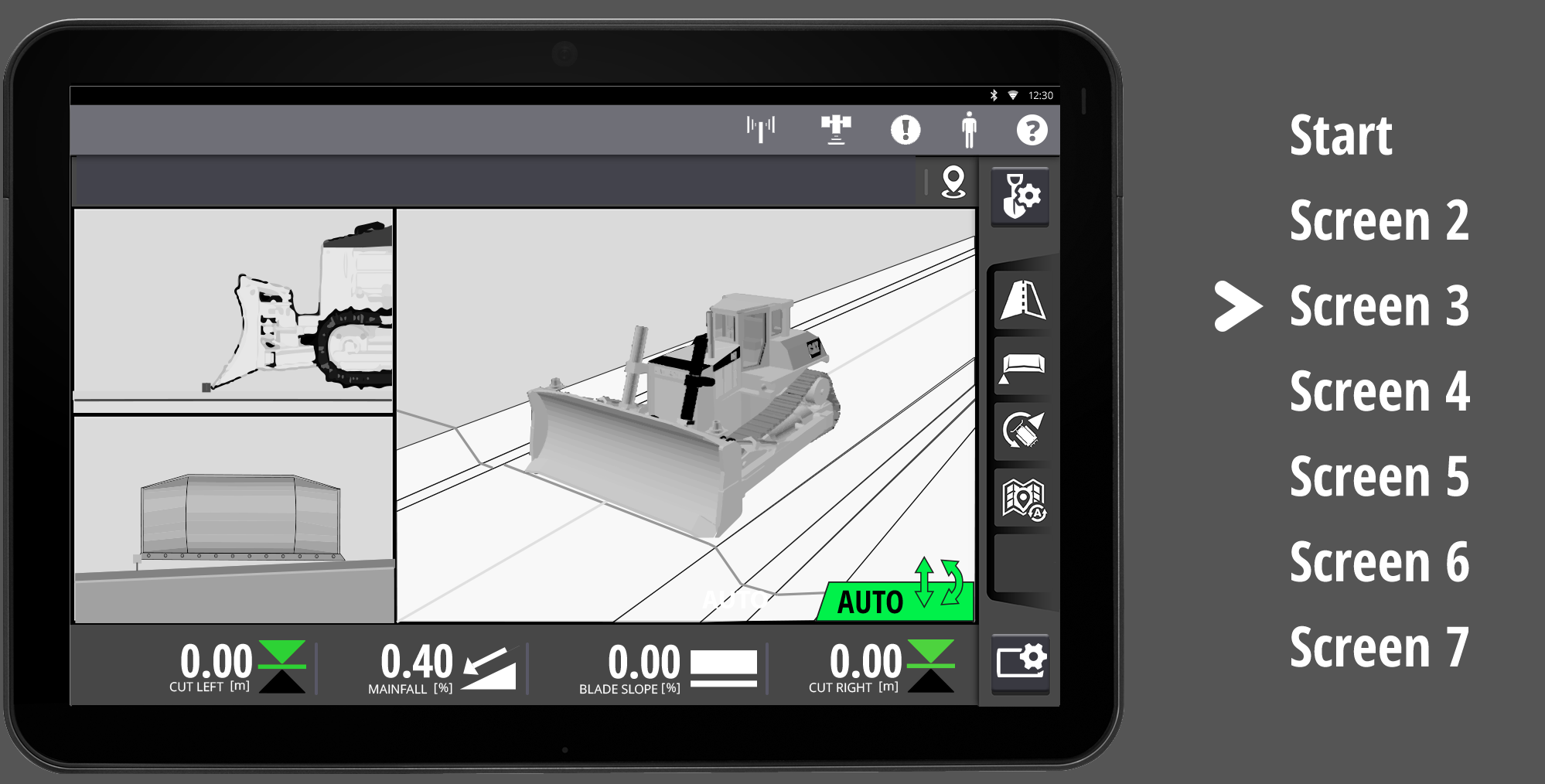
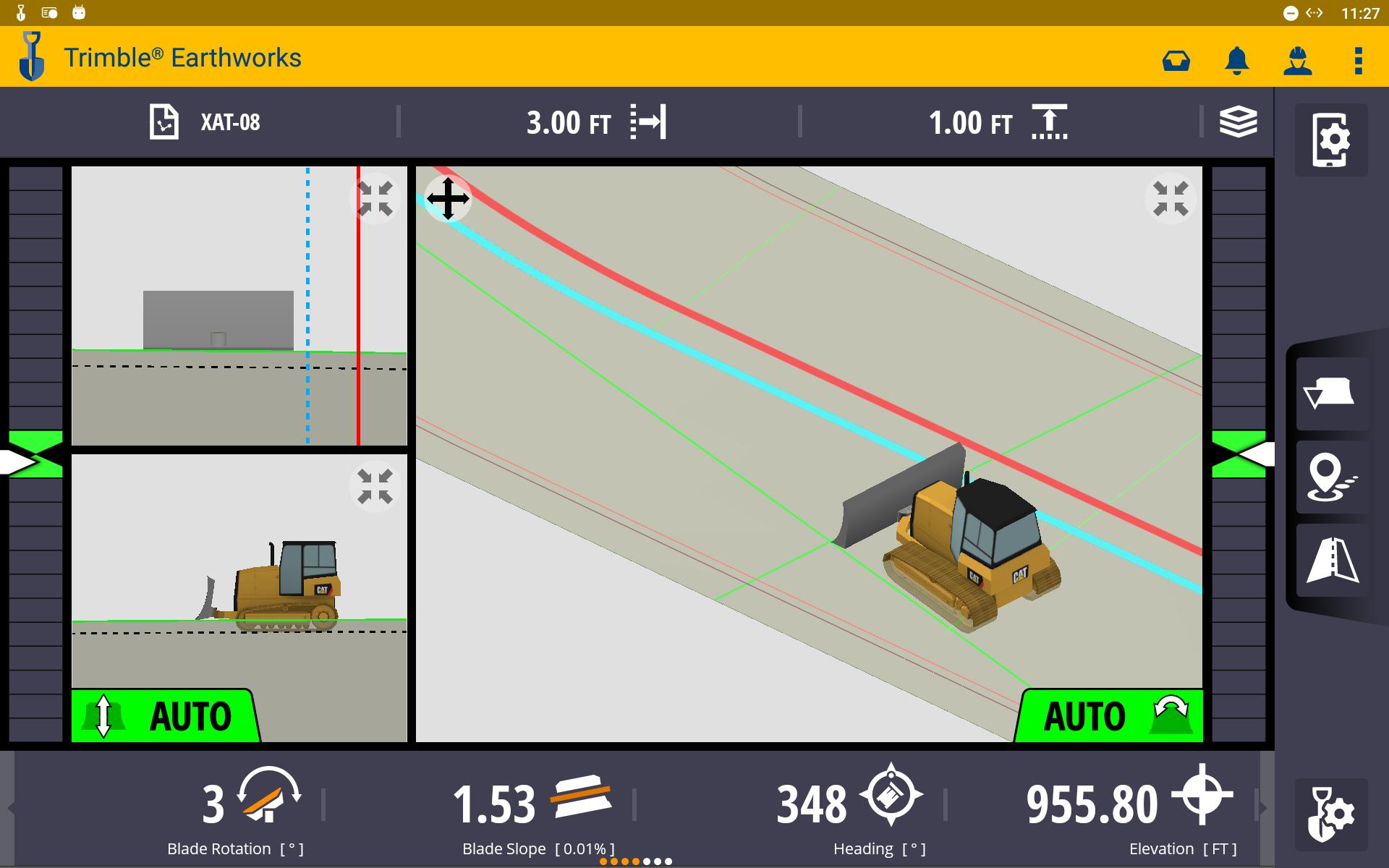
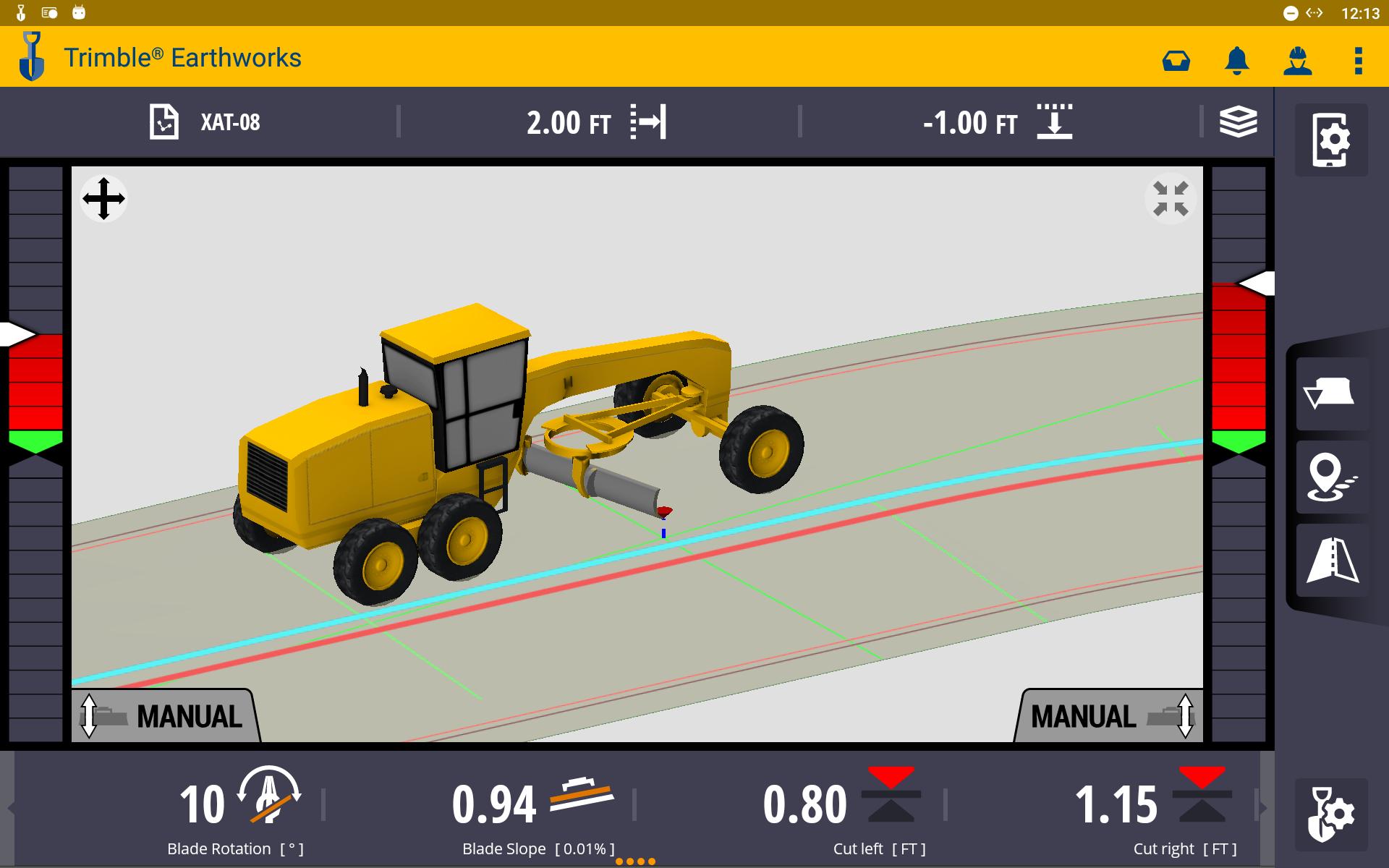
Design features and UI elements for the Earthworks product to operate on bulldozers and motorgraders. Earthworks is an Android based application for heavy earthmoving equipment that provides precise machine feedback and automation through numerous sensors.
Execution
I became certified in operations of both machines in order to fully understand the user's needs and challenges. Worked with programmers and illustrator to ensure the machine and terrain were accurately represented. Set up numberous user testing sessions to identify the ideal for manipulating the views.
While there are many ISO standards for machinery and contstruction, adapting and modifying these to an active interface that could be immediately interpreted by both veteran and new machine operators required many iterations and rapid, adaptive prototype sessions. These were done by testing a segment of our test subjects followed by removing candidates that clearly did not work. Then those updated designs were tested with the next segment. This was done over a few days until we had identified the controls and indicators that were unanimously understood by the users.
Later a simpler version of Earthworks called "Earthworks GO" was desgined version is trimmed down for contractors to run on any android mobile phone. The same iterative methods were used to refine the modified screens.







Goal
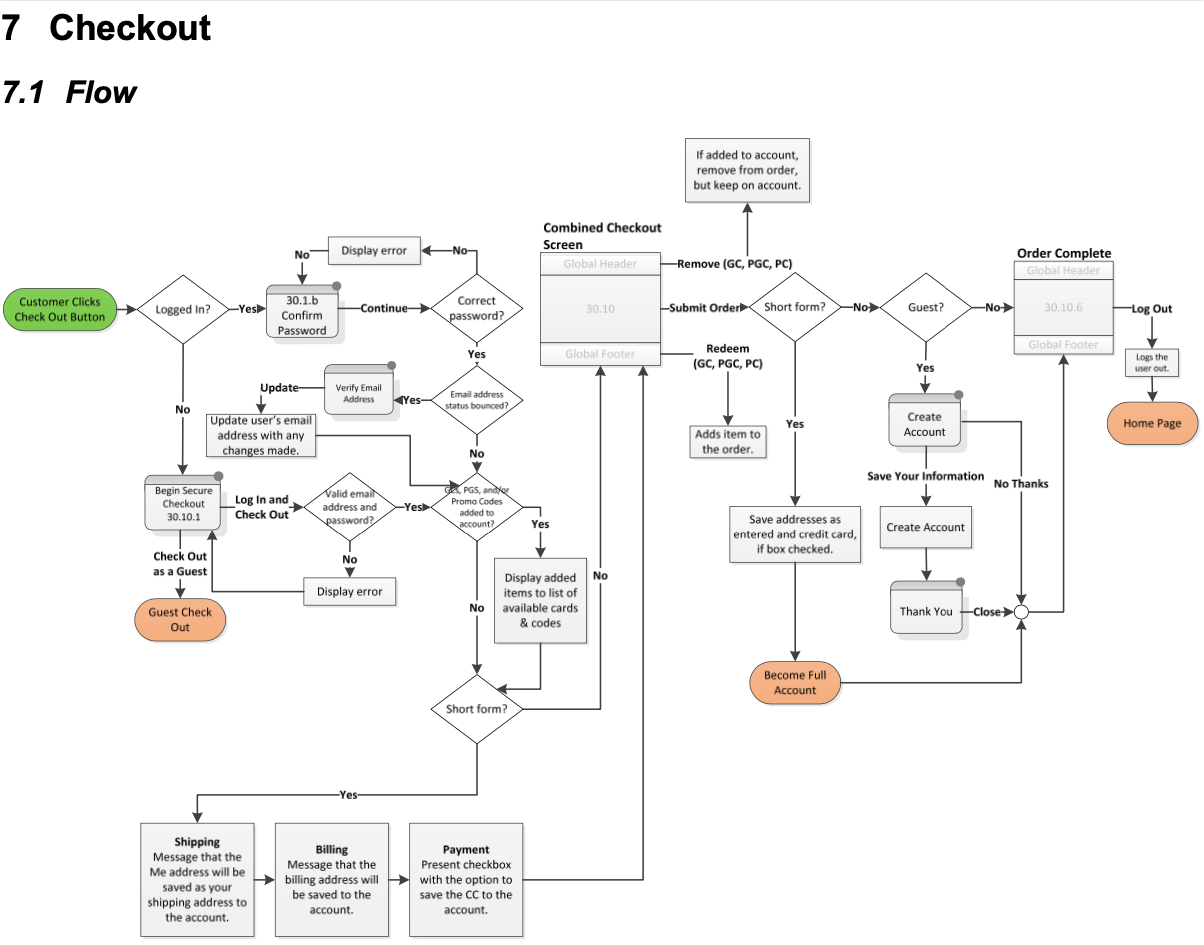
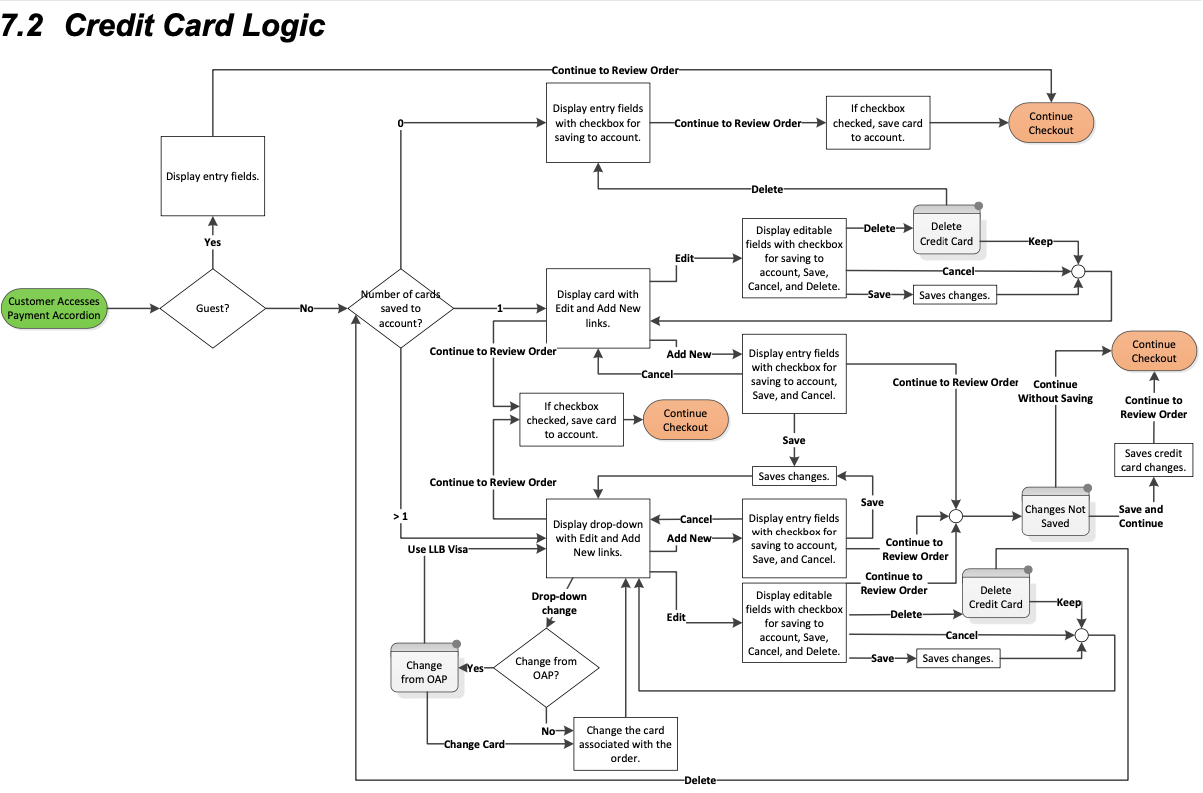
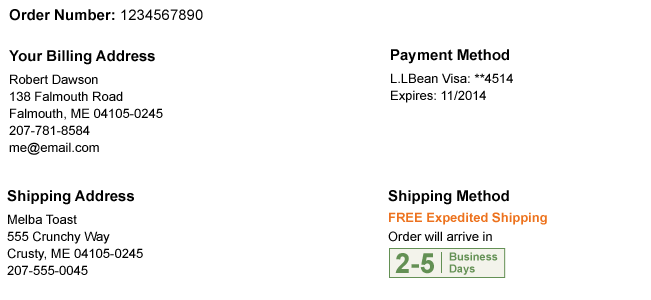
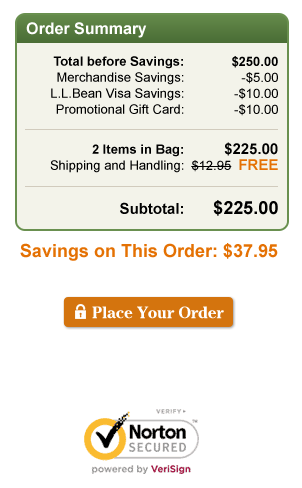
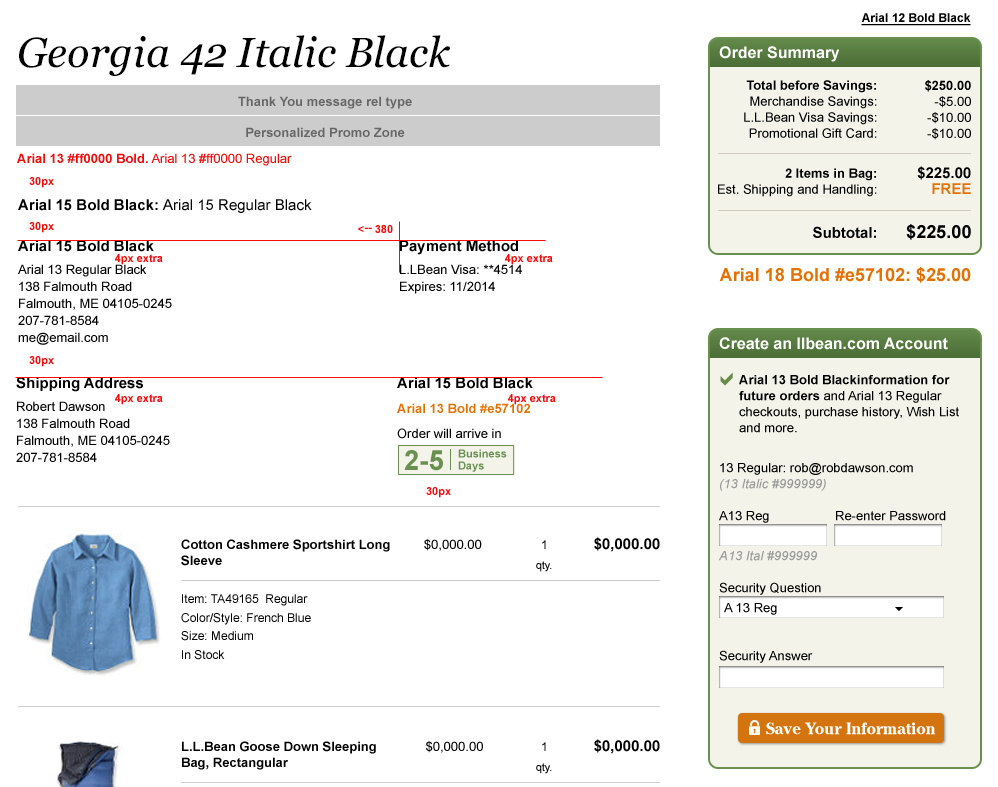
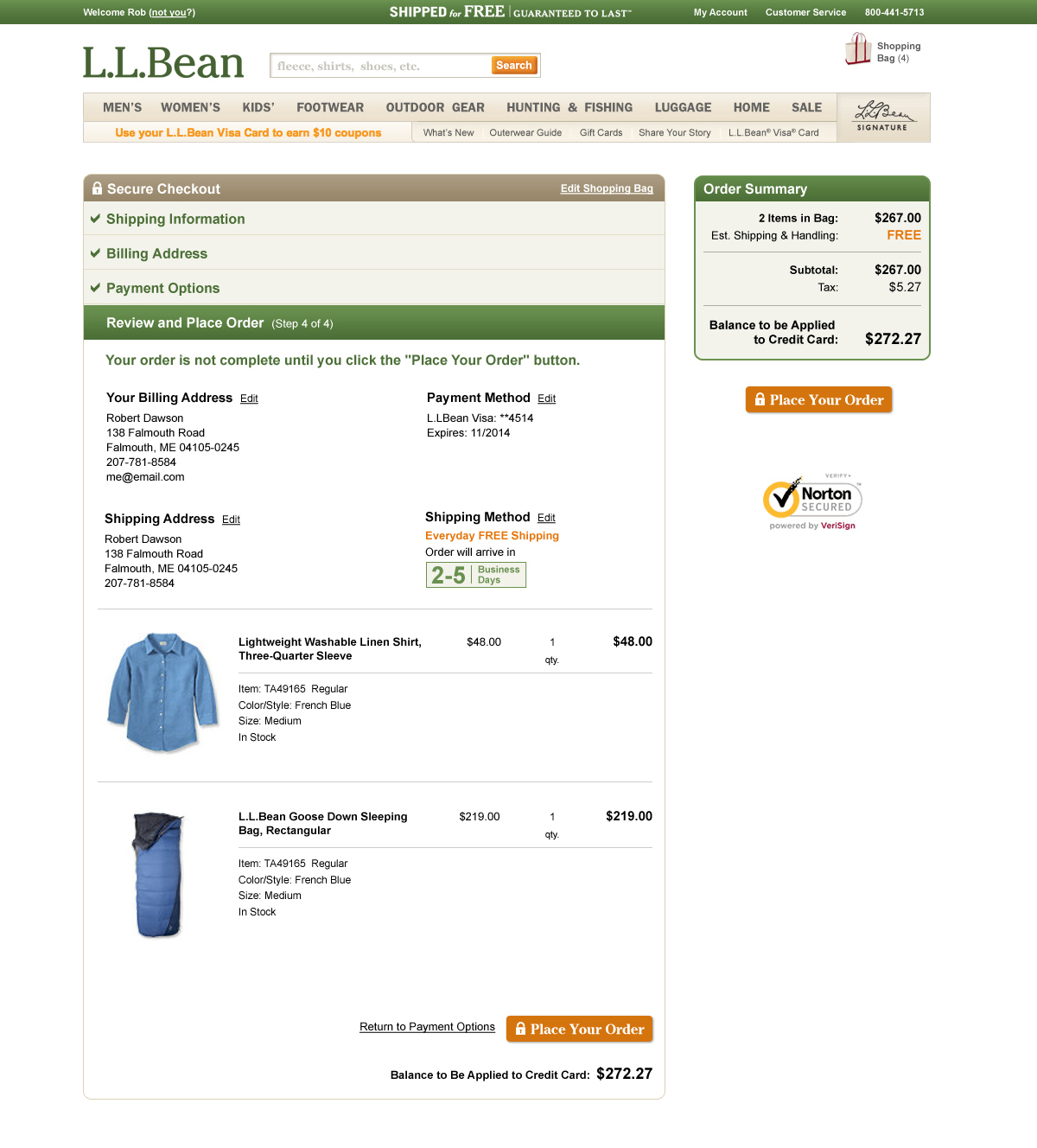
In order to improve checkout speed and reduce checkout abandonment the checkout flow needed to be redesigned. Research pointed reducing steps, reducing cognative load, changing from from a left-right flow to a more intuitive top-down model. The business wanted to integrate card member benefits into checkout rather than it being an obstacle during add to bag. Customer service requested clearer financials during checkout to reduce the number of calls received when customers are completing orders.
Execution
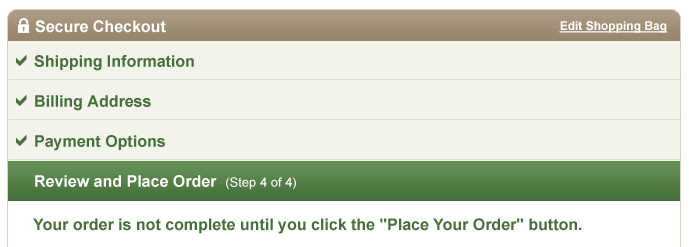
To reduce steps desired flows were mapped out and required elements of the checkout flow were reorganized combining similar information elements. Every element on each screen was counted and weighted comparing existing to new as a quantitative measure of cognitive load improvement. Checkout was restructured to all take place on the same page and steps were shown in a fasion that emphasized there were four easy steps to completion.
To address customer service's request for increased clarity important order information was ordered by importance and grouped in one easy to scan area. Shipping details, methods, and expected time of arrival were incorporated into key steps. Order financials were modeled after retail store receipts making sure to show where every amount came from and making the math easy to follow.
To reduce cart abandonment, customer perks, benefits, expected delivery, and savings were visually highlighted near progress buttons to encourage completion. Type, colors, and design cues such as shading and rounded corners were chosen to add a sense of friendliness and calm to a task that is full of details. Secure wording, icons, and certifications were added to increase trust and peace of mind.
After design aprovals I usually take a copy of the approved files and replace the elements with detailed specifications for documentation, QA and to aid developers. New prototyping tools have somewhat eliminated this need, but I do find developers still love it.
As a result of the these changes cart abandonment decreased and llbean.com was ranked second only to Amazon as the most satisfying website to shop according to ForeSee.




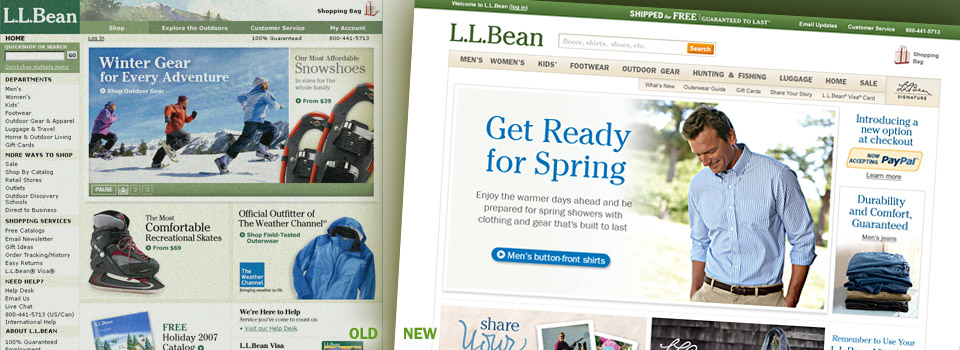
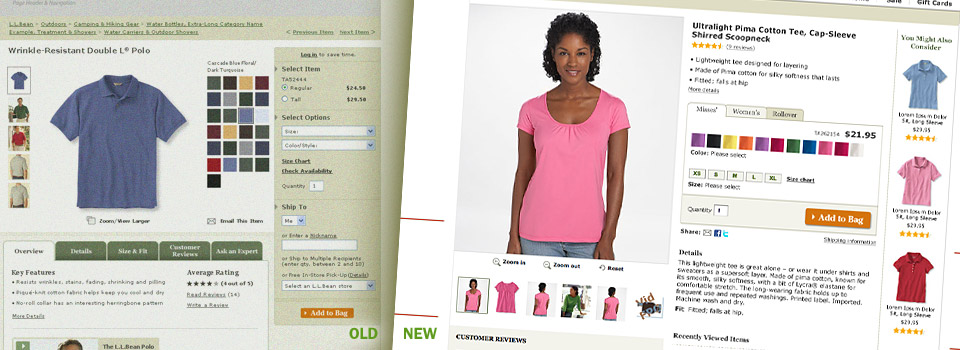
Goal
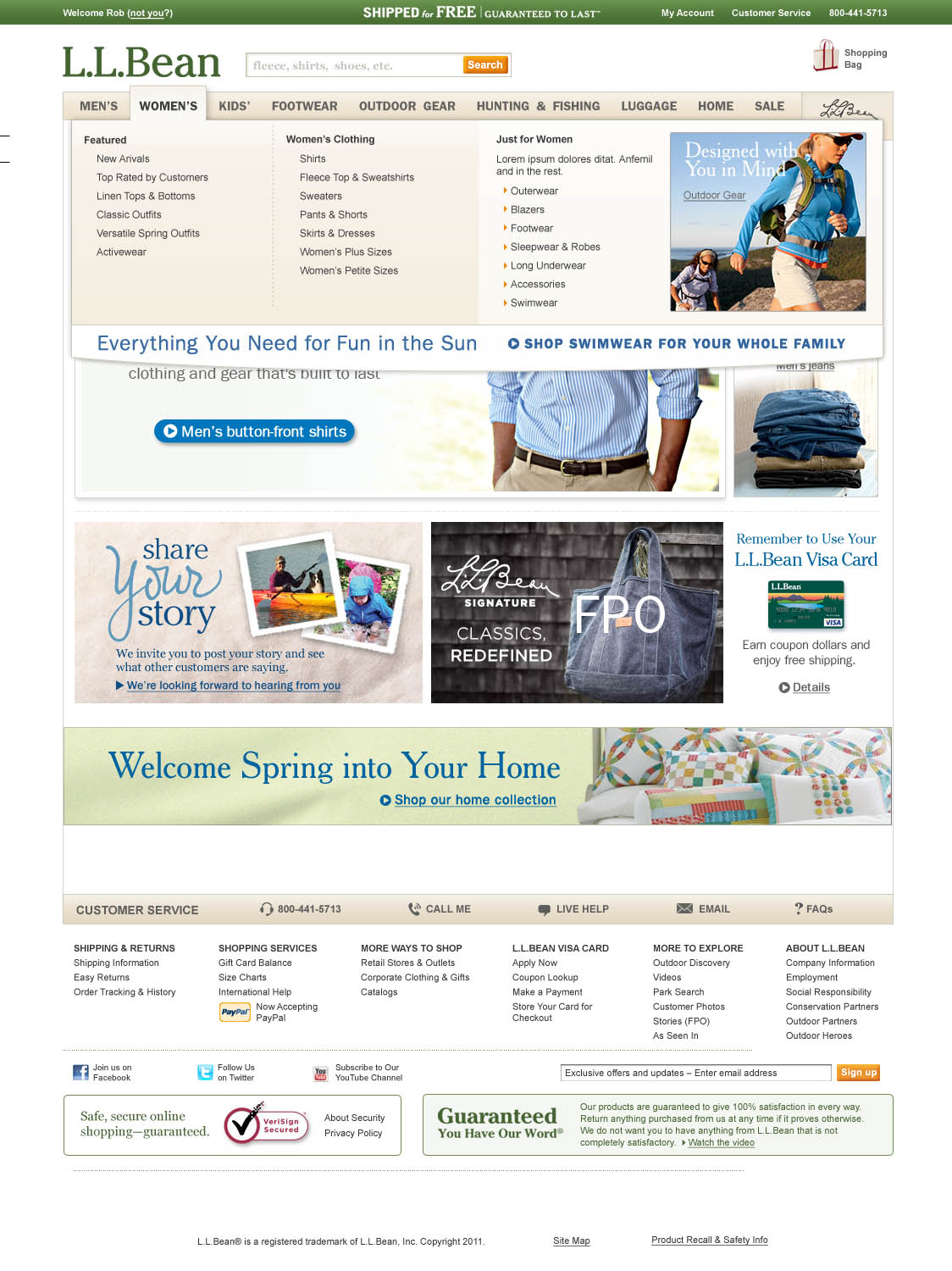
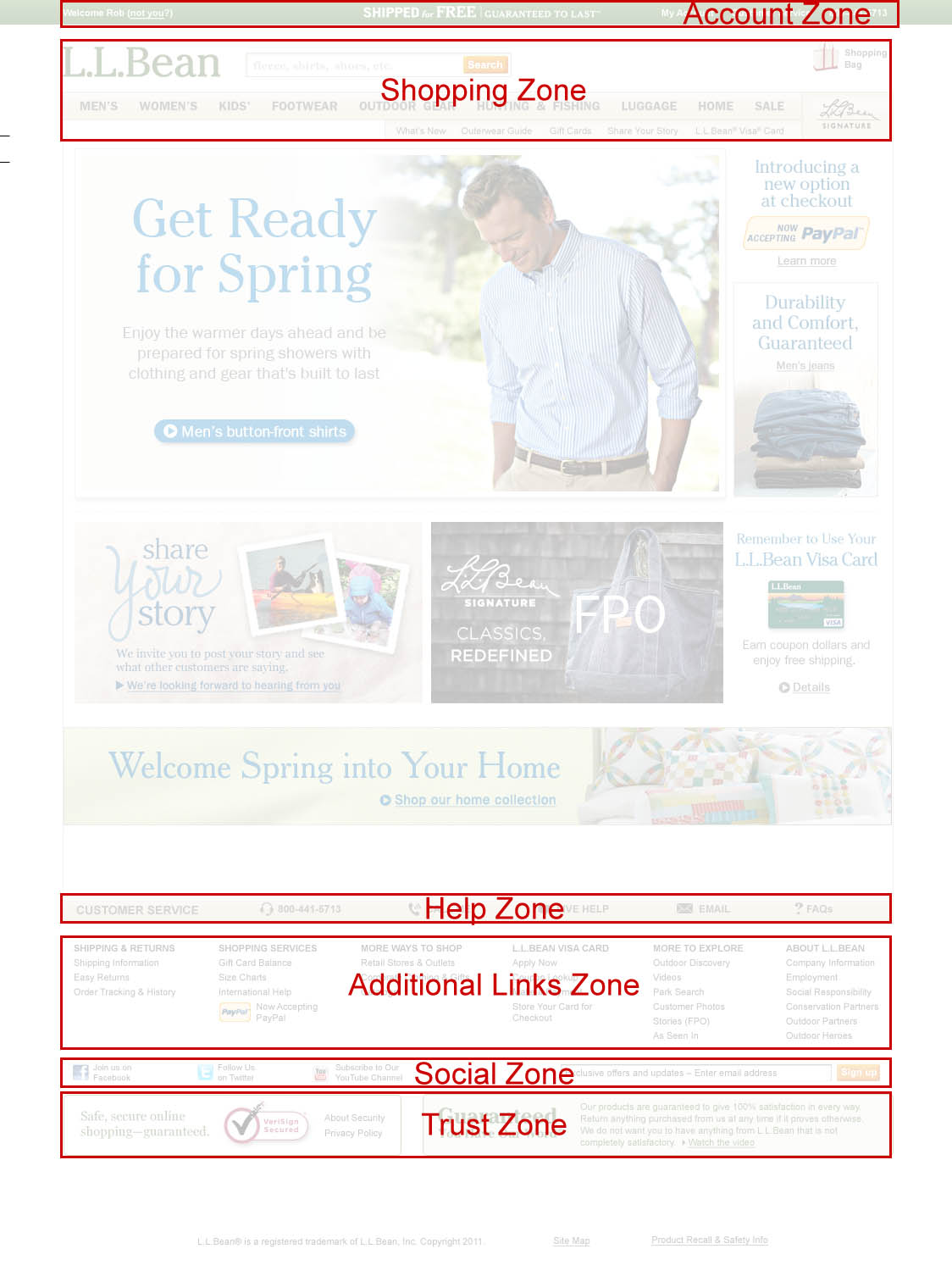
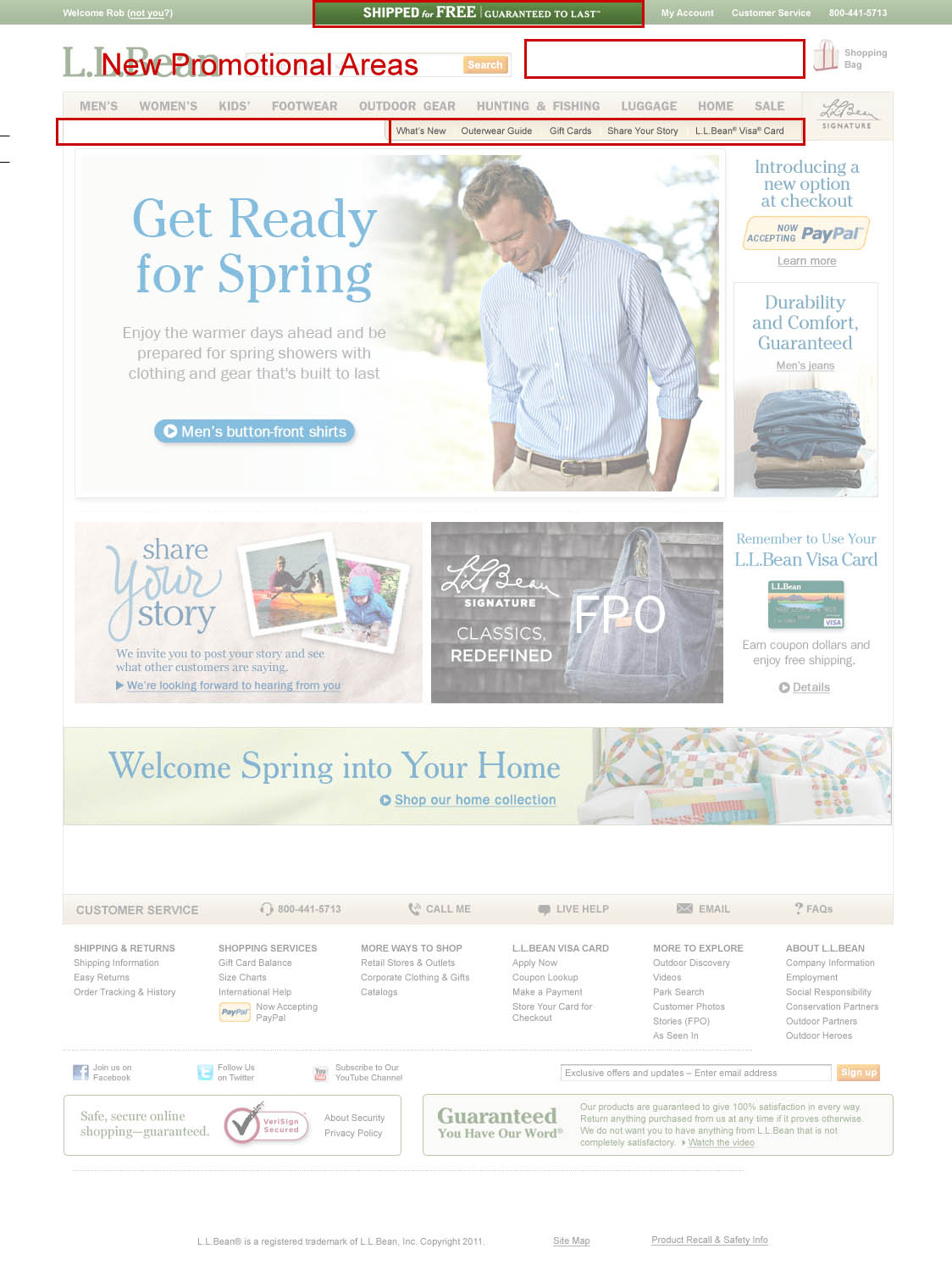
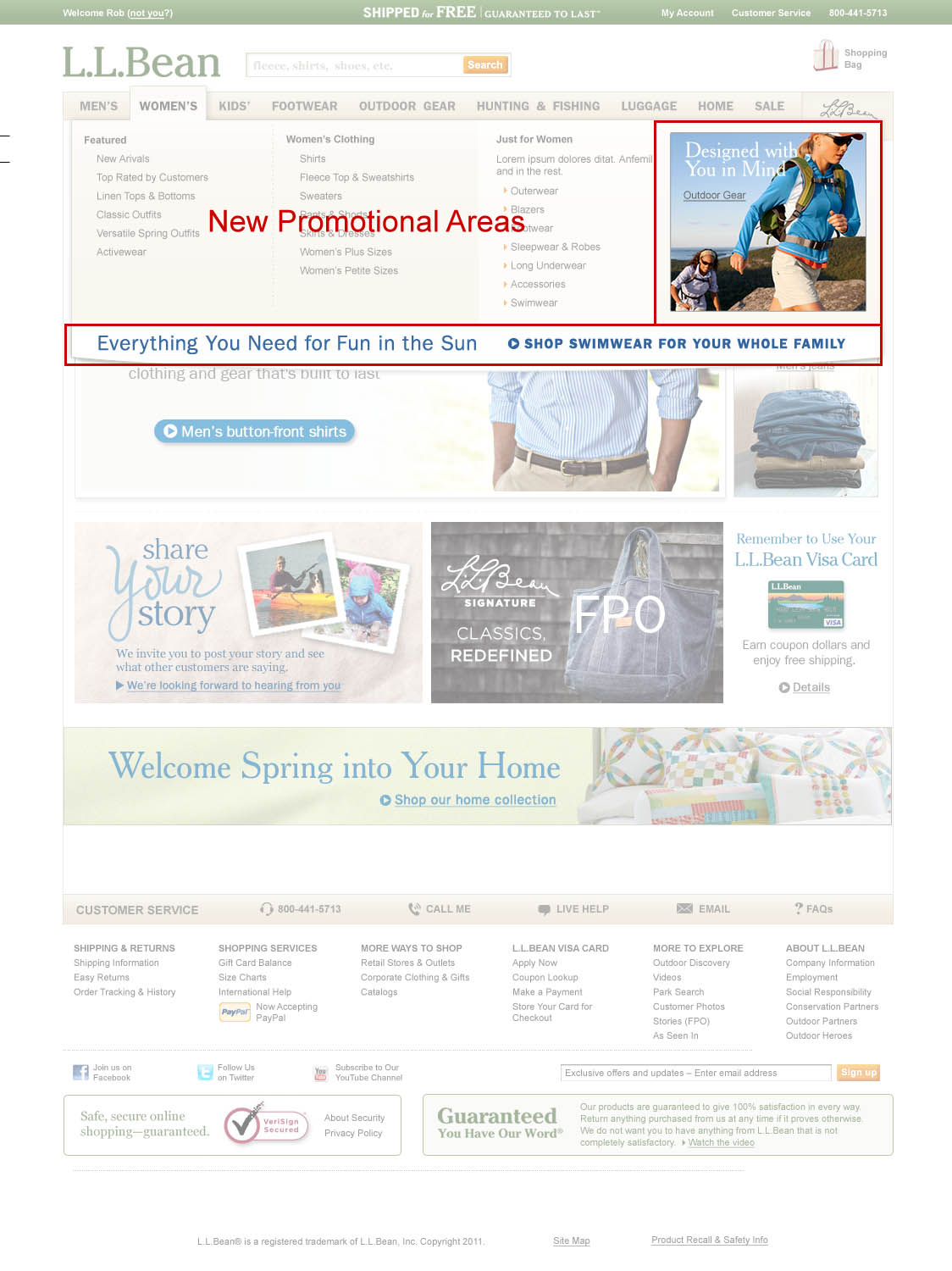
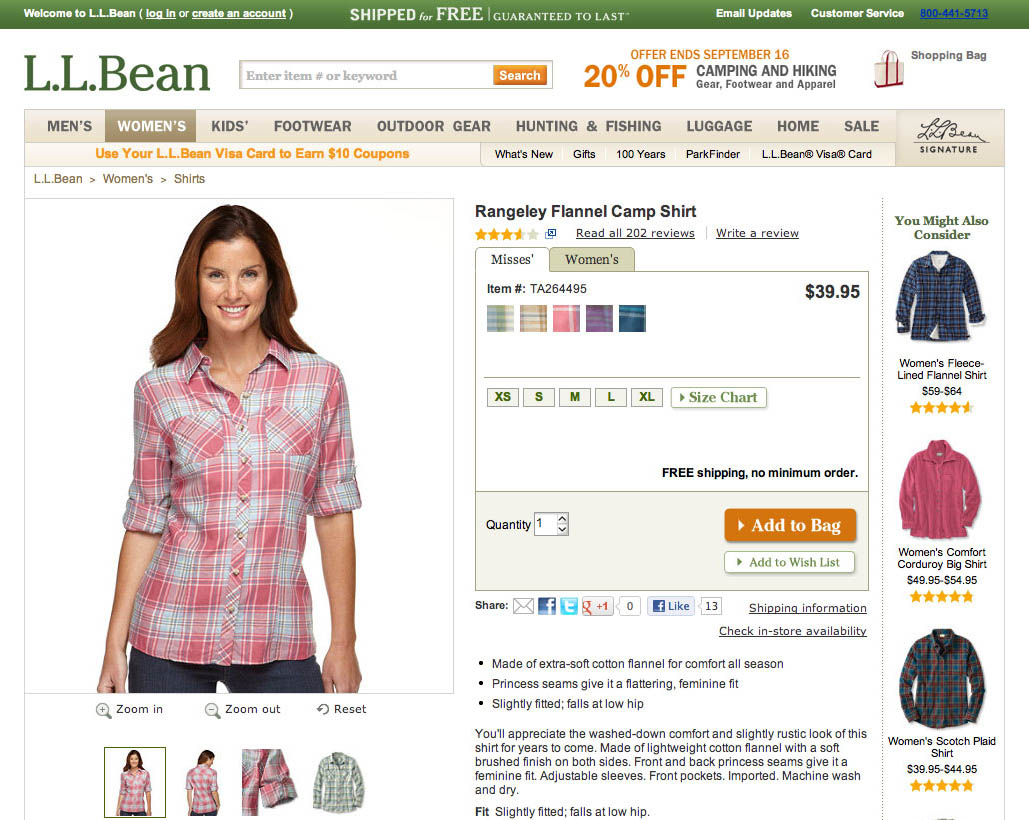
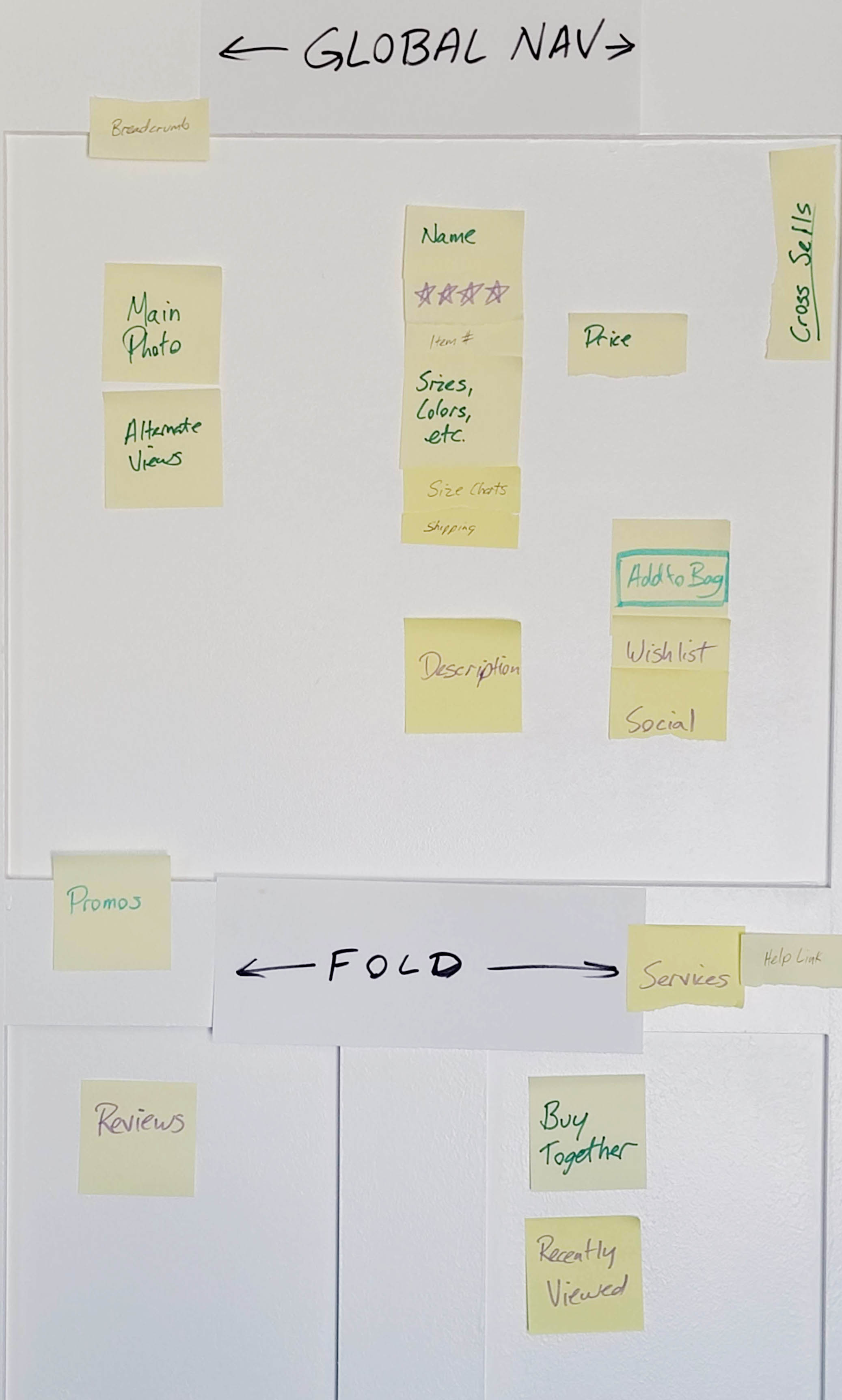
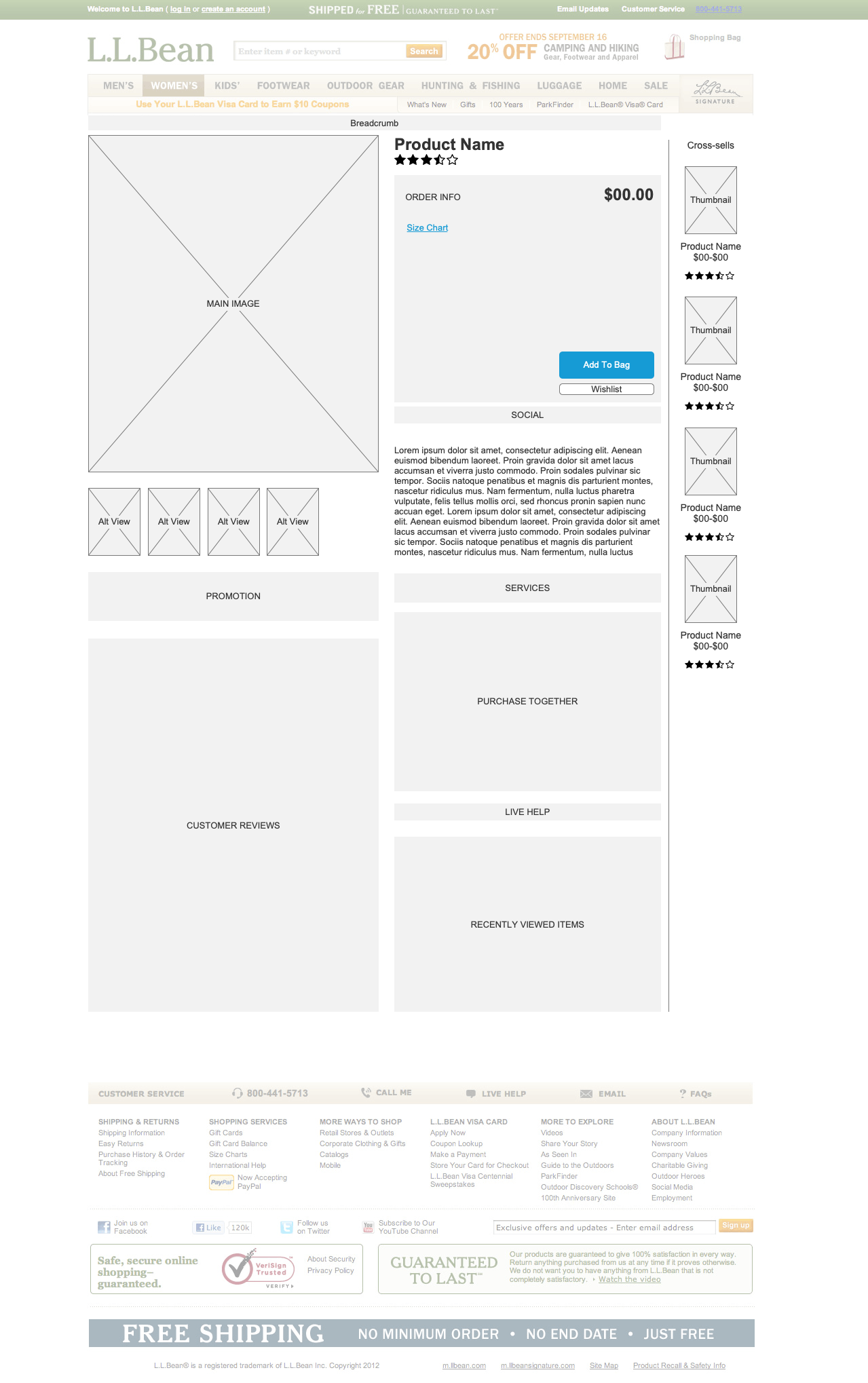
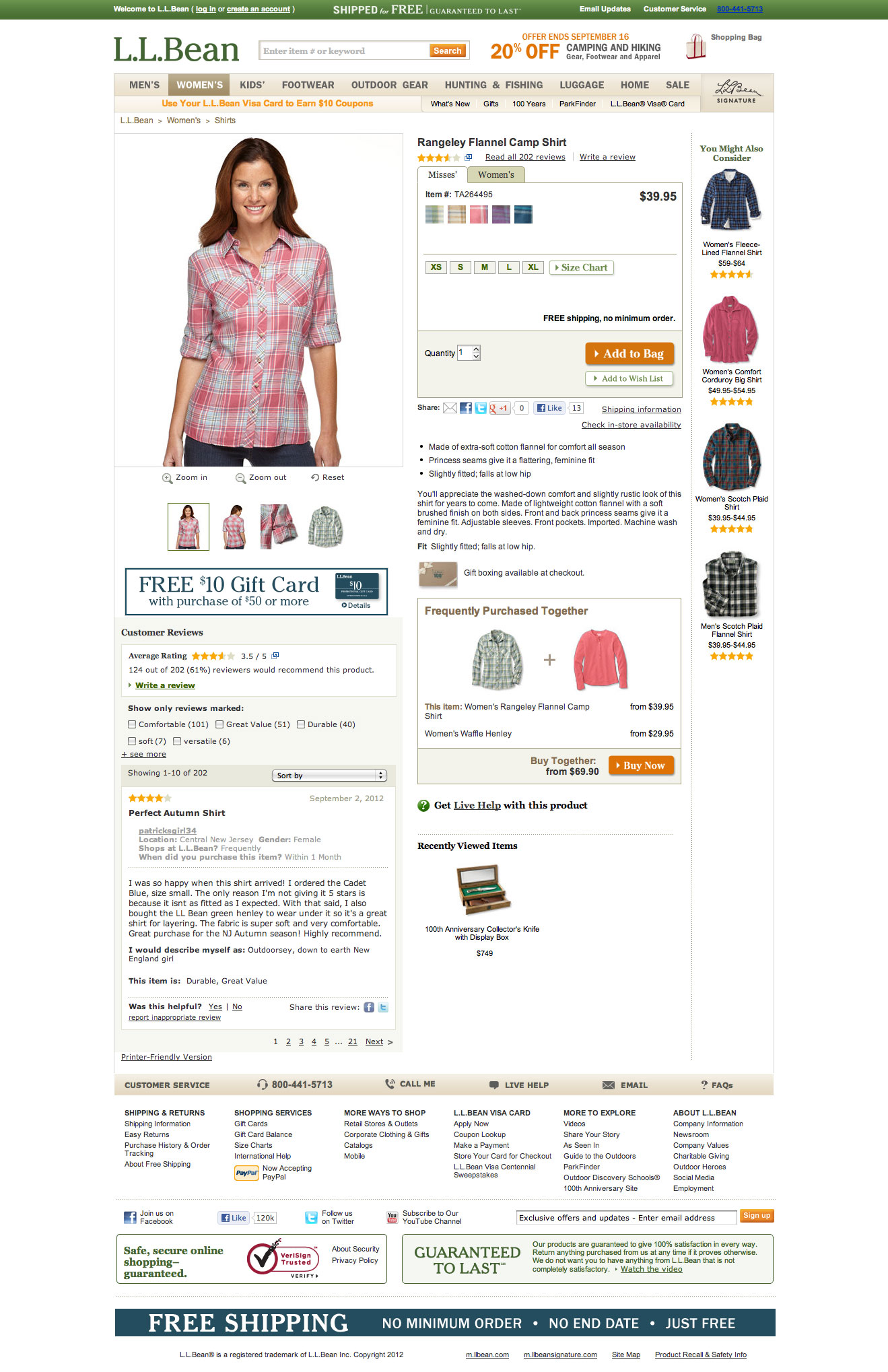
Update the product page to significantly increase the image size, increase selling options and information above the fold, increase clarity of information while lightening the overall look and feel of the page. Increase "Add to Bag". After numerous attempts by the agency the in-house team was asked to see what we could come up with.
Execution
We started by gathering a small team of key members and utilizing a compressed Google Design Sprint. In the morning we restated all of the requirements identifying all the elements that needed to be incorporated above the fold. Over time patterns and zones began to form. I began working on rough wireframes arranging our zones as the team watched, providing feedback, comments and suggestions. The grid was narrowed down and real content was introduced to flesh out the real sizes needed for each requirement.
By end of day the team had the design ready for review with the key stakeholders. The design was enthusiastically approved and final refinements were made. As a result of the product page and checkout redesigns, "Add to Bag" increased, cart abandonment decreased. llbean.com was ranked second only to Amazon as the most satisfying website to shop according to ForeSee.




Goal
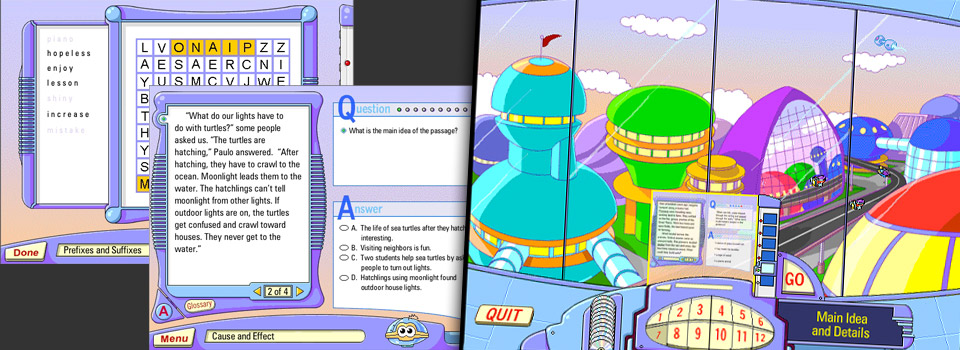
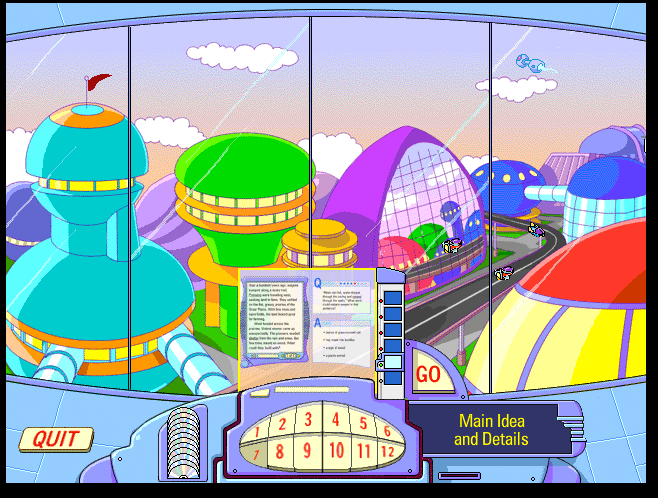
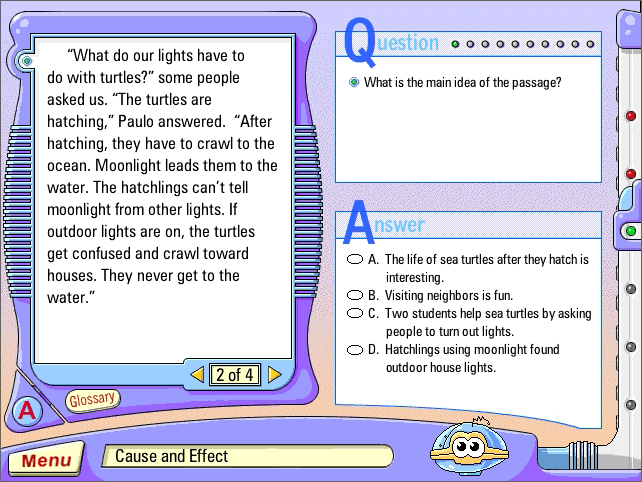
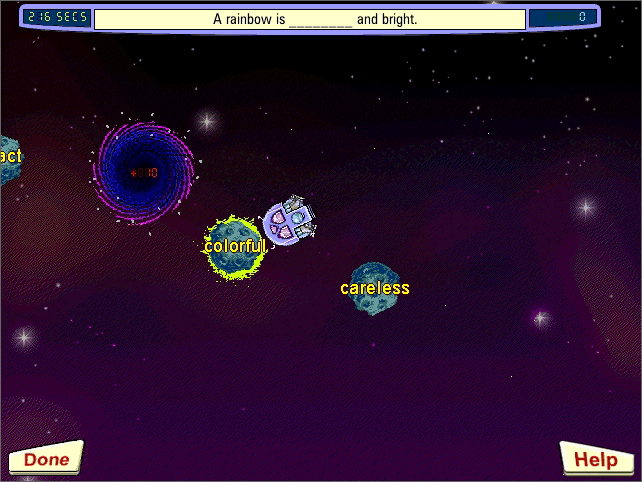
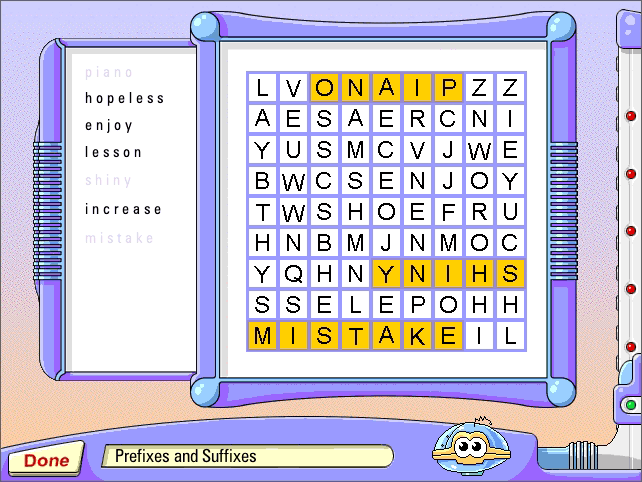
Mission Comprehension was an educational game for children ages 10-12 to brush up and refine their reading comprehension skills. As the Producer, Project Manager, Art Director and UI/UX Designer/Developer it was up to me to deliver the project on time and on budget. I hired a local artist to work with to bring the team's vision to the screen. I had the idea of borrowing from Marvin the Martian when creting our helper "REX" because Marvin is such a good example of how a character can relay emotion without the need for a mouth. The artist (Todd DeMelle) caught on to the idea and delivered such wonderful art throughout the project. As the project progressed it was my responsibility to track progress and the budget as well as perform regular in-person presentations to the client in Orlando, FL.
Execution
Resume
Printable ResumeEmployment History
2022 – Present | San Francisco, CA - Contract
Working to assess, document and define the UI and UX patterns across all banking SAAS products. Creating the master design system in Figma utilizing tokens, components, and shared libraries. All components are token based and built using Auto-layout with a wide variety of flexible variants. The approach is greatly improving design consistency and velocity. I also run regular training workshops in Figma to increase the team's understanding and efficiency with the tool.
Work on next-gen banking products exploring refactoring of processes and design enhancements that improve the user experience. Provide aid other UX designers helping them get over hurdles, meet deadlines, and improve their skills.
Work with developers to inform and aid in building new standard components in PrimeNG to the design system standard.
2021 – 2022 | Columbus, OH
Work with business analyst, developers and product owners to simplify overly complex workflows for Enterprise Logistics Management products. Redesigned guidelines for structure, navigation, and components for a suite of applications with a cohesive and properly branded solution.
2019 – 2021 | St Petersburg, FL
Work with customers, users, product owners and key business stakeholders to define and refine new features, functionality and requirements for SAAS product. Build user journeys, interaction flows, designs, and prototypes for the team. Research and develop user personas and socialize throughout team. Gather user feedback and refine existing screens and models for increased clarity, efficiency, and ease of use. Provide front-end support to developers, fix UX defects. Develop and maintain style guide, CSS style libraries and Bootstrap templates. Explore new forward-thinking design templates for loyalty marketing clients' customer portals and E-Commerce catalogs.
2018 – 2019 | Cincinnati, OH
UX and UI design for siemens.MindSphere.io site. Work with international team to ensure new site adheres to corporate guidelines. Design and build mobile adaptation. Teach others in design team to design and develop within Adobe Azure.
2015 – 2018 | Dayton, OH
Identify and prototype new innovations for physical and electronic interfaces. Lead the user experience for heavy earthmoving mobile guidance systems. Collaborate with construction equipment partners such as Caterpillar to ensure products satisfy all user and business requirements. Ensure custom products reinforce the client's brand identity building upon legacy control models. Work with Engineers, Operators and Sales Staff to test control architectures and identify new opportunities. Work with Graphic/UI Designers to ensure designs follow appropriate UX models and implementations. Evangelize and inform team on industry standards as needed.
2014 – 2015 | Dayton, OH
Consulted on and design visual interfaces for numerous clients in varying industries from government to business and retail. Designed data visualization tools for numerous Fortune 500 companies, and developed complex productivity tools for the United States Air Force. Responsible for designing and producing all corporate identity and marketing materials for electronic and print medium. Oversaw and approve all visual elements before they reach the client. Trained staff in the use of visual design tools. Educated technical staff on best practices for UI design and standards compliance.
2000 – 2014 | Freeport, ME
Responsible for designing the visual look and feel of all entire shopping path of llbean.com including home page branding and organization, global navigation, search results, product page, wish list, checkout, and email marketing campaigns. Consequently, in 2012 llbean.com was ranked second only to Amazon as the most satisfying website to shop according to ForeSee. Collaborated with IA's and Web Developers to deliver industry leading shopping experiences both on time and on budget. Oversaw the work the designers are producing to ensure it conformed to usability, accessibility, and design standards. Worked with business analysts and IA's to gather requirements based on ROI, usability, and customer service goals. Attended user studies and helped develop plans based on findings and analysis. Created wireframes or adapted early wireframes into high-fidelity wireframes. Provided specifications and any visual assets to developers. Facilitated communication between designers, developers, IA's, QA and stakeholders to ensure the final product meets goals and expectations. Published articles and blog posts to keep the design team up-to-speed on industry trends, standards and best practices. Managed and mentored a team of designers and contractors. Consulted on process and systems development.
1999 – 2000 | Somerville, MA
Project and team manager for the development of educational applications for major educational publishers and in-house products.
1994 – 1999 | Charlestown, MA
Produced, designed and programmed various applications and sites for major educational publishers such as McGraw-Hill, Harcourt Brace, Houghton Mifflin.
1988 – 1994 | Manchester, NH
Designed and produced both print and digital marketing and advertising materials and corporate identities for both small businesses and national corporations.
Get in touch
Send me a message or just to say hello, I'd love to hear from you.
Use the email link or form below. I'll
get back to you asap.
-
Contact Info
- Rob Dawson
- 937-381-7700
- rob@robdawson.com